February 22,2023 Post by : Pamela Klityńska

Z papieru do pliku
Rysunek konturowy, bo o nim będzie mowa, nazywany powszechniej linartem nawet jeśli powstaje na potrzeby grafiki komputerowej to i tak najczęściej wykonywany jest w sposób tradycyjny, czyli na papierze. Oczywiście można go po prostu zeskanować i wrzucić bezpardonowo do jakiegoś programu graficznego aby się dalej nad nim pastwić bez żadnego kombinowania i wycinania (do czego również namawiam), ale często chcemy pozyskać sam kontur i pozbyć się białego tła kartki na której pierwotnie powstał. I tym właśnie zajmę się w tym wpisie- wycinaniem rysunku z tła. Zaprezentuję i opiszę dwie (moim zdaniem) najlepsze metody wykonania tego zabiegu.
Photoshop czy Illustrator?
No właśnie. Dwie metody, dwa programy. Sugeruję wypróbować obie, ale ostatecznie wybór programu i metody zależy od rodzaju rysunku i jego przeznaczenia oraz fanaberii grafika.
Jeśli mamy prosty, graficzny, kontrastowy lineart to zdecydowanie warto wykorzystać Illustratora. Spełni on swoje zadanie doskonale i szybko uzyskamy rysunek który możemy nie tylko potem kolorować (zarówno w Ai jak i Ps) ale także powiększać i zmniejszać do woli, gdyż kontur pozyskany tą metodą jest wektorowy, a więc nigdy nie straci jakości pod wpływem skalowania (o ile skalowanie to odbywa się też w Illustratorze). Metoda świetna dla ilustracji oraz projektów przeznaczonych do druku w większych formatach.
Jeśli natomiast mamy rysunki o charakterze bardziej artystycznym, gęsto rysowane, skomplikowane to polecam zdecydowanie Photoshopa. Kontur nie będzie wektorowy tak jak w przypadku AI ale zachowamy w większym stopniu charakter kreski, rysunek będzie wierniejszy, nie taki „ugładzony” jak w Ai. W Ps łatwiej będziemy mogli kontrolować proces wycinania konturu, będziemy mieli do dyspozycji szereg ustawień których w Ai nie ma. Należy jednak postarać się o skan wyższej rozdzielczości, bo to od niego będzie zależało w głównej mierze to jaką wielkość i jakość docelowego projektu uda nam się uzyskać (minimalnie zalecam 300ppi). Lepiej mieć większy- zmniejszyć zawsze można, zwiększyć nie bardzo.
W obu przypadkach uzyskamy nieco inny efekt. Jednym bardziej się spodoba wektorówka (Ai), innym bitmapówka (Ps), ale oczywiście jest też tak, że o wyborze programu w dużym stopniu zdecyduje jeszcze inna, dość prozaiczna kwestia- to który program bardziej lubimy.
Wstępne przygotowanie zeskanowanego obrazu
Jak już wspomniałem skan najlepiej jest zrobić w wyższej rozdzielczości (300-600ppi), nawet jeśli zamierzamy potem obróbkę w Illustratorze.
Bez względu na późniejszą metodę skan należy wstępnie obrobić i wyczyścić w Photoshopie. Jest to 1 i podstawowy krok. Często na skanie mamy mnóstwo niepotrzebnych rzeczy typu kolor papieru, faktura papieru, brudy, resztki szkicu i inne śmieci których należy się pozbyć. Warto wykontrastować całość aby kontur był wyraźnie odcięty od tła a tło było białe. Inne pozostałe śmieci trzeba ręcznie wygumować. Aby ułatwić sobie dalszą pracę, warto obrazek przełączyć w tryb skali szarości.
Obraz>Dopasowania>Poziomy
Obraz>Tryb> Szarości
Narzędzie Gumka (jeśli konieczne)
Zapisujemy jako jpg.
(jeśli konieczne)Zapisujemy jako jpg.
Photoshop
Otwieramy przygotowany i wyczyszczony wcześniej jpg. Wyodrębnienia konturu dokonamy przy pomocy zaznaczenia i wielu przydatnych opcji z nim związanych.
Zaznacz > Zakres kolorów
tolerancje ustawiamy na poziomie 90-100 i klikamy na białe tło.
Zaznacz > popraw krawędź
w oknie ustawiamy Widok: Na czarnym tle (dzięki temu będziemy widzieć co i jak się zmienia). Następnie delikatnie przy pomocy suwaków poprawiamy kontur aż do uzyskania zadowalającego efektu. Zalecam delikatne manipulowanie nimi, zwłaszcza dwoma pierwszymi gdyż łatwo przeholować. Jeśli ustawianie gotowe klikamy ok w oknie.
Zaznacz > Odwrotność (za pomocą tej funkcji przenosimy zaznaczenie z tła na którym było dotychczas na kontur).
Kopiujemy zaznaczenie (ctrl+c) i wklejamy w postaci nowej warstwy (ctrl+v), nazwijmy ją od razu „kontur”. Wyłączamy w oknie warstw „Tło” (czyli warstwę na której jest skan), a pod warstwą „kontur” tworzymy jeszcze jedną, którą wypełniamy bielą w całości, albo białym kwadratem na całej powierzchni. Biel pod spodem przyda się a by dokładniej widzieć detale konturu i efekt pracy.
Obraz > Tryb > RGB (lub CMYK jeśli ktoś woli). W ten sposób przywracamy tryb kolorów.
W opcjach mieszania warstwy „kontur” aktywujemy Nałożenie koloru i ustalamy kolor (na początek najlepiej czarny). Teraz widzimy dokładnie jak wygląda gotowy efekt pracy. Kontur jest teraz na odrębnej warstwie i możemy pod niego podkładać co tylko przyjdzie nam do głowy.
tolerancje ustawiamy na poziomie 90-100 i klikamy na białe oknie ustawiamy(dzięki temu będziemy widzieć co i jak się zmienia). Następnie delikatnie przy pomocy suwaków poprawiamy kontur aż do uzyskania zadowalającego efektu. Zalecam delikatne manipulowanie nimi, zwłaszcza dwoma pierwszymi gdyż łatwo przeholować. Jeśli ustawianie gotowe klikamy ok w oknie.(za pomocą tej funkcji przenosimy zaznaczenie z tła na którym było dotychczas na kontur).Kopiujemy zaznaczenie (ctrl+c) i wklejamy w postaci nowej warstwy (ctrl+v), nazwijmy ją od razu „kontur”. Wyłączamy w oknie warstw „Tło” (czyli warstwę na której jest skan), a pod warstwą „kontur” tworzymy jeszcze jedną, którą wypełniamy bielą w całości, albo białym kwadratem na całej powierzchni. Biel pod spodem przyda się a by dokładniej widzieć detale konturu i efekt pracy.(lub CMYK jeśli ktoś woli). W ten sposób przywracamy tryb kolorów.W opcjach mieszania warstwy „kontur” aktywujemy Nałożenie koloru i ustalamy kolor (na początek najlepiej czarny). Teraz widzimy dokładnie jak wygląda gotowy efekt pracy. Kontur jest teraz na odrębnej warstwie i możemy pod niego podkładać co tylko przyjdzie nam do głowy.
Zaletą tej metody jest właśnie to, że nasz lineart/szkic/kontur mamy teraz na odrębnej warstwie a co za tym idzie możemy mu nadawać wszelkich atrybutów znajdujących się w opcjach mieszania warstwy oraz dowolnie kolorować zarówno sam kontur jak i to co pomiędzy nim, pod nim, nad nim itd. Możliwości niemal nieograniczone.
Warto mieć w świadomości fakt, że idąc tą drogą na ostateczny charakter konturu wpływ mamy w trzech miejscach, na początku przy obrabianiu skanu (manipulując Poziomami), przy zaznaczaniu (manipulując Tolerancją) i poprawianiu zaznaczenia (manipulując suwakami Gładkość, Wtapianie, Kontrast, Przesuń Krawędź oraz Promień).
Illustrator
Tworzymy nowy plik w Illustratorze, jego wielkość nie ma większego znaczenia, ale wygodniej aby była zbliżona do oryginału rysunkowego. Jeśli tego nie wiadomo, proponuję ustawić A4.
Plik>Umieść).
Na górnej belce pojawiają się opcje konwersji na krzywe. Z rozwijanego menu wybieramy jedną z gotowych metod konwersji. W zależności od wybranej metody program dokona uproszczenia rysunku. Opcje konwersji możemy precyzyjniej doregulować:
Okno > Obrys Obrazu rozwijając w oknie zakładkę Zaawansowane. Teraz mamy zdecydowanie większą kontrolę nad konwersją naszego rysunku do krzywych. Warto również w tym oknie zaznaczyć opcję: Ignoruj biel. Dzięki temu program nie będzie tworzył obiektów z białych fragmentów tła. Aby zatwierdzić ustawienia naciskamy przycisk w prawym dolnym rogu okna (przycisk powinien zawierać nazwę wybranej metody konwersji, np.: Obrysowanie)
Na górnym pasku klikamy Rozwiń.
Powyższa opcja dokonuje właściwej zamiany rysunku na obiekty wektorowe. Niestety nie zawsze rysunek jest doskonały, zawiera niepotrzebne elementy. Przyjrzyjmy się mu:
Jeśli okno warstw nie jest włączone to zaznaczamy Okno > Warstwy
W Oknie Warstwy rozwijamy powstałą przed chwilą grupę obiektów. Tutaj należy dokonać przeglądu tego co jest potrzebne a co nie i pousuwać. Aby usunąć wybrane obiekty, trzeba oczywiście grupę rozgrupować: PPM na grupę > Rozgrupuj.
Aby lepiej było widać co trzeba usunąć proponuję podłożyć pod tą grupę tło w innym niż biały kolor:
Z paska narzędzi > Narzędzie > Prostokąt (kolor np. niebieski, brak obrysu). Rysujemy kwadrat na powierzchni całego projektu. Na powstały kwadrat klikamy PPM > Ułóż > Przesuń na spód.
Najpewniej ujawni się teraz, że razem z konturem program wyciął jakieś niepożądane fragmenty tła. Wracamy do okna warstw i usuwamy co niepotrzebne. Jak rysunek jest skomplikowany to będzie tu sporo zabawy, jak prosty to szybko uzyskamy zadowalające efekty.
Usuwamy niebieski kwadrat i zapisujemy efekt pracy.
Jeśli dalsza obróbka (np. koloryzacja) ma się odbyć w Photoshopie to zapisujemy plik bez tła: Plik > Eksportuj > z menu rozwijanego wybieramy PNG. Wstawiamy oczyszczony i zapisany uprzednio plik jpg (przenosimy z Bridga metodą drag&drop lub za pomocą funkcji).Na górnej belce pojawiają się opcje konwersji na krzywe. Z rozwijanego menu wybieramy jedną z gotowych metod konwersji. W zależności od wybranej metody program dokona uproszczenia rysunku. Opcje konwersji możemy precyzyjniej doregulować:rozwijając w oknie zakładkę Zaawansowane. Teraz mamy zdecydowanie większą kontrolę nad konwersją naszego rysunku do krzywych. Warto również w tym oknie zaznaczyć opcję:. Dzięki temu program nie będzie tworzył obiektów z białych fragmentów tła. Aby zatwierdzić ustawienia naciskamy przycisk w prawym dolnym rogu okna (przycisk powinien zawierać nazwę wybranej metody konwersji, np.: Obrysowanie)Na górnym pasku klikamyPowyższa opcja dokonuje właściwej zamiany rysunku na obiekty wektorowe. Niestety nie zawsze rysunek jest doskonały, zawiera niepotrzebne elementy. Przyjrzyjmy się mu:Jeśli okno warstw nie jest włączone to zaznaczamyW Oknie Warstwy rozwijamy powstałą przed chwilą grupę obiektów. Tutaj należy dokonać przeglądu tego co jest potrzebne a co nie i pousuwać. Aby usunąć wybrane obiekty, trzeba oczywiście grupę rozgrupować:Aby lepiej było widać co trzeba usunąć proponuję podłożyć pod tą grupę tło w innym niż biały kolor:(kolor np. niebieski, brak obrysu). Rysujemy kwadrat na powierzchni całego projektu. Na powstały kwadrat klikamyNajpewniej ujawni się teraz, że razem z konturem program wyciął jakieś niepożądane fragmenty tła. Wracamy do okna warstw i usuwamy co niepotrzebne. Jak rysunek jest skomplikowany to będzie tu sporo zabawy, jak prosty to szybko uzyskamy zadowalające efekty.Usuwamy niebieski kwadrat i zapisujemy efekt pracy.Jeśli dalsza obróbka (np. koloryzacja) ma się odbyć w Photoshopie to zapisujemy plik bez tła:
Gotowe
Kontur zamieniony na formę cyfrową i to za równo bitmapowo jak i wektorowo. Dodam tylko, że warto eksperymentować z ustawieniami w obu programach i pamiętać, że doskonale one ze sobą współpracują.
A jeśli przed nami koloryzacja to już teraz zapraszam do czytania kolejnego wpisu z cyklu „Cyfrowe Atelier” w którym zbadam i opiszę kilka sposobów kolorowania lineartów/ilustracji w Photoshopie. Tekst opublikuję już niebawem.
Dziękuje za czytanie, zapraszam do komentarza
Vector Magic: Przekształcaj obrazy JPG, PNG na wektory SVG, EPS, AI
W pełni automatyczna wektoryzacja

Vector Magic analizuje obraz i automatycznie wykrywa odpowiednie ustawienia do wykonania wektoryzacji, a następnie trasuje pierwotne kształty w pełnych kolorach. Pozwala to natychmiast zacząć pracę nad plikiem: wystarczy, że przekażesz swój obraz i od razu uzyskasz rezultat do przeglądu!
Automatyczne ustawienia można oczywiście poprawić. Vector Magic oferuje sensowne ustawienia zrozumiałe nie tylko dla maszyny ale i dla człowieka, które z łatwością można zmienić.
Przeczytaj cały samouczek »
Chcesz przekształcić JPG w SVG? Vector Magic oferuje najlepsze rezultaty w branży.
Jak utworzyć maskę tekstową w programie Adobe Illustrator CC
Techniki używania tekstu jako maski są niezwykle podobne w różnych programach Adobe. Wszystko czego potrzebujesz to trochę tekstu i obrazu, a po wybraniu obu obiektów jedno kliknięcie tworzy maskę, a obraz pokazuje tekst.

Bycie aplikacją wektorową i poznanie tekstu naprawdę jest niczym więcej niż serią wektorów, można założyć, że istnieje wiele interesujących rzeczy, które można zrobić za pomocą maski tekstowej w programie Illustrator.
W tym poradniku pokażemy trzy sposoby tworzenia maski tekstu w programie Illustrator. Zacznijmy.
Jak stworzyć nieniszczącą maskę przycinającą
Najszybszą metodą użycia tekstu jako maski w programie Illustrator jest utworzenie maski przycinającej. Wszystko, co musisz zrobić, z Narzędzie selekcji wybrane, należy nacisnąć Przesunięcie kliknij i kliknij tekst i obraz Warstwy lub po prostu naciśnij Command / Ctrl-A , aby wybrać dwa elementy w obszarze roboczym.
Po wybraniu Warstwy wybierz Obiekt > Maska przycinająca > Robić. Po zwolnieniu myszy tekst jest przekształcany w maskę, a obraz jest wyświetlany.
Co sprawia, że jest to "nieniszczące", można użyć narzędzia tekstowego, aby podświetlić tekst i poprawić literówki lub wprowadzić nowy tekst bez naruszania maski. Możesz także kliknąć tekst i przesunąć go, aby wyszukać inny "wygląd". I odwrotnie, możesz wybrać obiekt na obszarze roboczym i, wybierając Obiekt > Maska przycinająca > Edytuj zawartość, przenieś obraz lub tekst dookoła.
Jak konwertować tekst do wektorów w programie Adobe Illustrator
Ta technika jest określana jako "destrukcyjna". Oznacza to, że tekst staje się wektory i nie można go już edytować. Ta technika jest szczególnie użyteczna, jeśli wektory tworzące tekst mają być manipulowane.
Pierwszym krokiem w tym procesie jest wybranie bloku tekstu za pomocą narzędzia zaznaczania i wybranie Rodzaj > Tworzyć kontury. Po zwolnieniu myszy zobaczysz, że każda litera ma teraz kształt z kolorem wypełnienia i bez obrysu.
Teraz, gdy tekst jest serią kształtów, można zastosować maskę przycinającą, a obraz tła wypełni kształty. Z uwagi na to, że litery są teraz kształtami, można je traktować jak każdy kształt wektorowy. Na przykład, jeśli wybierzesz Obiekt > Maska przycinająca > Edytuj zawartość możesz dodać obrys wokół kształtów. Inną opcją jest wybranie maski przycinającej w panelach Warstwy i wybranie Efekt > Zniekształć i przekształć > Pucker i Bloat z menu. Przesuwając suwak, zniekształcasz tekst i tworzysz interesującą odmianę.
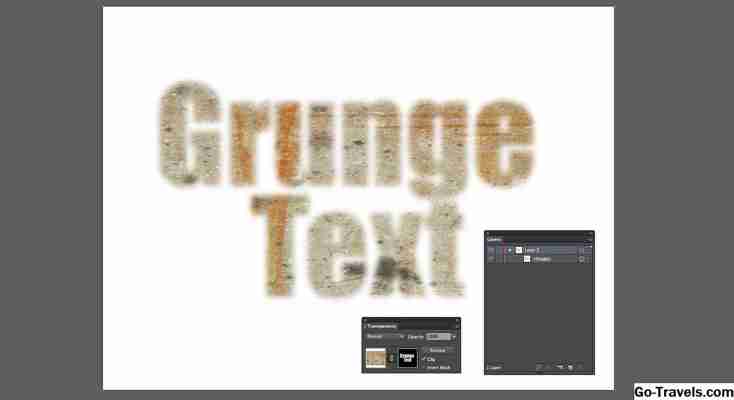
Jak korzystać z panelu przezroczystości programu Adobe Illustrator do tworzenia maski tekstowej
Istnieje inny sposób wykorzystania tekstu jako maski bez konwersji tekstu na wektory lub stosowania maski przycinającej. Z maską do przycinania masz do czynienia z " Teraz-Zobacz-teraz-teraz-nie-nie " sytuacja. Alternatywą jest użycie funkcji maskowania panelu Przezroczystość w celu utworzenia maski krycia. Ścieżki przycinające działają na ścieżkach. Maski krycia działają z kolorem, szczególnie z odcieniami szarości.
W tym przykładzie ustawiliśmy kolor tekstu na biały, a następnie zastosowaliśmy rozmycie gaussowskie do tekstu za pomocą Efekt > Plama > Rozmycie Gaussa. To, co to zrobi, to zanikać tekst na krawędziach. Następnie wybraliśmy Okno > Przezroczystość , aby otworzyć panel Przezroczystość. Kiedy się otworzy, zobaczysz a Stwórz maskę przycisk. Po kliknięciu tło znika, a maska wygląda na zamazaną. Gdyby po prostu zastosować maskę przycinającą krawędzie napisu byłyby ostre i ostre.