March 01,2023 Post by : Pamela Klityńska

polskie programy dla windows, ios i android
Rate this post

Autor: blackcat
Jest to artykuł opisujący parę funkcji przydatnych do łatwego zrobienia oryginalnych przycisków na stronę przy użyciu programu Adobe Photoshop. Między innymi rozwinięcie działania efektu Bevel and Emboss.
Jeśli zaczynasz pracę w Photoshopie i nie wiesz jak możesz w prosty sposób zrobić przyciski na stronę to przeczytaj ten artykuł. Jeżeli jednak już wiesz jak to zrobić to przejrzyj artykuł a może dowiesz się czegoś nowego. Mam zamiar pokazać Wam bardzo proste metody zrobienia szybkich przycisków które urozmaicą wygląd strony internetowej. Gdy zaczniecie robić proste obiekty to później zaczniecie robić coraz lepsze, ładniejsze, składające się z wielu warstw. A więc zapraszam…
Pierwszą rzeczą jaką pokaże będzie funkcja która zrobi nam wypukły obiekt. Jest to Bevel and Emboss. Aby sprawdzić jej działanie utwórzmy nową warstwę a na niej narzędziem do zaznaczania zaznaczmy jakiś prostokąt i wypełnijmy go kolorem:
Teraz nie pozostaje nam nic innego jak użyć wyżej wymienionej funkcji. Aby się do niej dostać należy kliknąć prawym przyciskiem myszy na tą warstwę na liście w zakładce Layer. Pokażmy to na screen’ie:
Wybieramy opcję Blending Options i otwiera nam się okienko Layer Style. Znajdziemy tam naszą funkcję:
Zaznaczamy ją tak jak na obrazku i już mamy najłatwiejszy wypukły przycisk. Można tam oczywiście ustawić różne parametry ale o tym za chwilę. A oto nasz przycisk:
Nasze przyciski nie muszą być wcale jednokolorowe i mieć jednego kształtu czyli prostokąta. Kształty i kolorystyka mogą być zupełnie dowolne, to zależy tylko od naszego upodobania. Jednym z prostych sposobów utworzenia kilku kolorów naraz jest narzędzie do nakładania Gradientu tzw. Gradient Tool:
Na pasku z opcjami narzędzia można wybrać dowolny Gradient a także zrobić własny. Opiszę teraz jak się nakłada Gradient. Utwórz nową warstwę narzędziami do zaznaczania i zaznacz jakiś dowolny kształt a następnie używając narzędzia do wypełniania Gradientem wyznacz w zaznaczonym obszarze jak ma być on nałożony:
Możemy to robić w dowolnym kierunku. Ja akurat zrobiłem to pionowo w górę. A oto efekt wypełnienia:
Teraz pozostaje nam tylko zrobić z tego przycisk. No więc znów zaznaczmy efekt Bevel and Emboss. Po wykonaniu tej operacji mamy gotowy przycisk:
I tutaj mamy ciekawy efekt. Dzięki samemu Gradientowi wyszedł nam przycisk który jest lekko wgnieciony na środku. Dzieje się to w przypadku gdy Gradient po jednej stronie ma jasny kolor a po drugiej ciemny.
Przyszło nam na myśl że chcemy mieć przycisk np. kształtu trapezu o równych ramionach. Z pomocą przychodzi nam opcja Transform Selection… No więc znów na nowej warstwie zaznaczamy prostokąt i wypełniamy go np. Gradientem i ustawiamy od razu efekt wypukłości:
Aby uruchomić opcję Transform Selection klikamy w menu Select i tam wybieramy naszą opcję. Można to także zrobić poprzez kombinację CTRL + T. Wygląda to teraz tak:
Aby zmienić kształt klikamy prawym przyciskiem na nasz zaznaczony obszar i tam wybieramy opcję Perspective a następnie łapiemy za górny lewy lub prawy róg i przesuwamy do środka. Na koniec naciskamy ENTER i nasz końcowy efekt będzie wyglądał mniej więcej tak, w zależności od tego jak daleko przesuniemy rogi:
Teraz opiszemy sobie trzy parametry efektu Bevel and Emboss. Zrobimy to na przykładzie pierwszego przycisku. Najczęściej używanymi parametrami są Size i Soften. Size służy do ustawienia rozmiaru wypukłości. Przy naszym przykładzie będzie to 3px. Parametr Soften rozmazuje naszą wypukłość. W przykładzie ustawiona jest na 4px. Jest jeszcze dość ważny parametr o nazwie Depth który służy do nadawania mocnego lub słabego wypuklenia. Ustawiłem go na 50%. Początkowo przycisk wyglądał tak:
A po zmianie ustawień wygląda tak:
Zdarzyło Ci się, że znalazłeś jakiś obrazek i byłby on dobry jako przycisk na twoją stronę. Jest to możliwe w Photoshopie. Przecież to jest obiekt któremu można tak samo dodawać efekty. No więc ja znalazłem taką kaczkę:
I zrobiłem z niej przycisk za pomocą efektu Bevel and Emboss oczywiście zmieniając parametry:
Może to nie najlepszy przykład ale pokazuje że można zrobić ze wszystkiego przycisk. Jeszcze przykładowo zrobiłem zdjęcie pulpitu i wyciąłem z niego Mój komputer jednocześnie zaokrąglając rogi:
I zrobiłem z tego przycisk:
Teraz zrobimy przycisk który jest złożony z dwóch warstw. Pierwsza z nich to już wypukły prostokąt:
Drugą warstwą będą wypukłe kółka:
Na pierwszą warstwę należy nałożyć drugą tak aby kółka były w równych odstępach od rogów prostokąta:
Ale to jeszcze nam za ładnie nie wygląda. Teraz musimy wyciąć jeszcze na pierwszej warstwie miejsca gdzie są kółka drugiej warstwy. Zróbmy to tak. Przejdźmy do pierwszej warstwy, naciśnijmy CTRL i kliknijmy na liście warstw drugą warstwę. Powstanie zaznaczenie na tych kółkach. Będąc w pierwszej warstwie klikamy DELETE i gotowe:
Testując różne efekty w połączeniu z Bevel and Emboss, np. Gradient Overlay i Stroke udało mi się zrobić dość ciekawy przycisk ze znaczkiem Windows. Po zmianie parametrów na obydwu warstwach otrzymałem taki efekt:
Aby otrzymywać tego typu efekty należy testować wszystkie opcje Photoshopa. Aby urozmaicić przyciski można dodać do nich tekst, zastosować filtry i wiele przydatnych funkcji programu. Poznawać, testować, stosować… to trzy rzeczy które prowadzą nas do profesjonalizmu.
No i na zakończenie parę przykładów z już dodanym tekstem.
Życzę ciekawych efektów…
Black Cat
Rysunek w Photoshopie
Niektórzy artyści rozwijają rysunek w Photoshopie od szkicu, jeszcze inni od razu od rzeźbienia twarzy z plam. Jedni robią najpierw rysunek czarno-biały, by później go pokolorować, a inni od razu wrzucali na płótno kolory. Przyglądałam się wielu różnorodnym procesom artystów i w ten sposób wypracowałam sobie swój własny. Zredaguję go w tym wpisie.

Pomysł na rysunek w Phootoshopie
Rozwijam pomysł na rysunek w Photoshopie w głowie. Lubię mieć konkretne założenia, ograniczoną przestrzeń działania. Gdybym mogła narysować wszystko, nie narysowałabym nic. Dlatego ograniczam się i np. wybieram:
wyzwanie dtiys, aby manewrować jedynie stylem,
kolory, których chcę użyć, aby manewrować jedynie kształtem,
referencję z pozą, którą użyję, a z cieniowania i kolorów uczynię moje pole do popisu.
Czasem rysuję kilka pomysłów tzw. miniaturek albo thumbnaili, by ujrzeć na nim różne opcje kompozycji.
Szkic bazowy
Wykonuję ogólny szkic “z oddali” tzn. nie przybliżam się lupą do płótna. Dzięki temu widzę cały obraz, jego harmonię. W tym etapie używam dużego pędzla, aby nie skupiać się na szczegółach i nadać rysunkowi jak największą dynamikę.
Jeśli ten etap jest źle zrobiony, nie warto próbować dalej. To tak jakby chcieć zbudować piękny dom na piasku.
Szkic w tym etapie ma działać jak logo – przekazywać jedną oczywistą treść lub emocję. Być czytelny i prosty.
Szkic szczegółowy
Przybliżam się nieco do płótna. Zwiększam transparentność poprzedniej warstwy z prostym szkicem. Na nowej rysuję szczegóły ołówkiem HB od Macalabs lub pędzlem do szkicowania od Angela Ganeva.
O tym, jak pobrać i wgrać pędzle do Photoshopa możesz przeczytać TUTAJ.
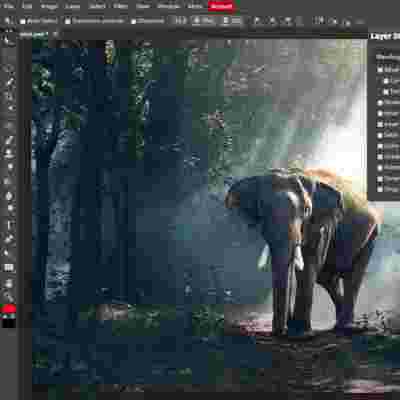
Na tym etapie bazuję mocniej na tablicy referencji, którą wcześniej przygotowuję. Zbieram zdjęcia z Internetu i te zrobione przeze mnie. Umieszczam stworzony moodboard obok płótna ze swoim rysunkiem. Zobacz okno mojej pracy w Ps i przeczytaj TEN wpis.
Bazowe kolory
Chciałoby się zobaczyć podgląd pofarbowanych włosów zanim zdecyduje się zapisać na wizytę u fryzjera, prawda? Na szczęście w Photoshopie w łatwy i szybki sposób mogę podejrzeć, jak może wyglądać rysunek zanim zacznę go kolorować.
Tworzę kilka małych wersji szkicu, które szybko koloruję. Odróżniam je jak najbardziej od siebie. Wybieram taką, która z oddali najbardziej mi się podoba. Zwyciężyła praca na samym dole – walory są na niej najwyraźniej odznaczone od siebie. Ta opcja wygrała również w ankiecie na Insta Story.
Gdy mam już wybraną kolorystykę, nanoszę bazowe kolory. Zaznaczam fragmenty ilustracji przy pomocy różdżki (lub lassa) i wypełniam je kolorem. Stosuję gradient do prostych przejść między kolorami obiektu.
Linie szkicu wtapiam w rysunek, wybierając na warstwie opcję Pomnóż, a następnie Barwa/Nasycenie z opcją Kolorowanie. Suwakiem wybieram kolor linii.
Szczegóły
W kolejnych etapach skupiam się na stopniowym uszczegółowianiu rysunku. Szczegóły nanoszę na nowej warstwie, aby w razie czego przywrócić do poprzedniej prostej formy miejsca, które zrobiłam za szczegółowe.
Nie rozprzestrzeniam szczegółów na całym rysunku jednakowo. Rysunek tym różni się od fotografii, że można wybrać, w którym miejscu poświęcamy mu więcej uwagi. Temu dopieszczonemu fragmentowi ilustracji odbiorca poświęci najdłuższą chwilę. Wiedząc to, mogę kierować oko widza tam, gdzie chcę. W tym rysunku jest to twarz i palec wskazujący.
Dużą uwagę poświęciłam włosom, normalnie bym tego nie robiła w tym rysunku, ale chciałam je poćwiczyć.
Postprocessing i zapis
Na sam koniec dodaję szczególiki, krzywe, balans kolorów, ziarno i wyostrzenie. O niektórych z tych czynności możesz poczytać we wpisie o automatyzacji procesów.
Rysunek kadruję w kliku wersjach – na Instagram wybieram 1080 px na 1080 px (1:1) lub 1080px na 1350 px (4:5). Zapisuję w formacie .PNG.
Na kadrowanie potrafi mi zejść dużo czasu – staram się wpasować najważniejsze punkty rysunku w siatkę pomocniczą.
Lubię wrócić do rysunku na drugi dzień, wtedy widzę nowe błędy.
Jeśli wolisz zobaczyć proces w formie filmiku albo posłuchać jako podcast, zachęcam Cię kliknięcia:
Natomiast, jeżeli interesuje Cię rysowanie realistycznych ilustracji, zachęcam Cię do przeczytania TEGO wpisu.
Czy tutorial był pomocny? A jaki jest Twój proces pracy z rysunkiem cyfrowym? Może masz jakiś etap pracy, którego ja nie uwzględniłam? Napisz w komentarzu, jak Ty przygotowujesz rysunek w Photoshopie lub w innym programie :).
licencja w niskiej cenie
Adobe Photoshop — lider wśród oprogramowania graficznego

Wprawdzie sformułowanie “mistrzowie fotoszopa” jest nieco ironiczne, to nie ulega wątpliwości, że przy odpowiednich umiejętnościach w programie Adobe Photoshop można uzyskać naprawdę niesamowity efekt.
Retusz zdjęcia przed publikacją? Nie ma problemu.
Stworzenie od podstaw elementu na stronę internetową? Nic prostszego.
Zaprojektowanie zapierającej dech w piersiach grafiki? To zajmuje dłużej niż chwilę, ale narzędzia Adobe Photoshop dają takie możliwości.
Sława tego programu już dawno przekroczyła pierwotne oczekiwania twórców z Adobe. Dziś wciąż udoskonalają aplikację Photoshop. Stała się standardem nie tylko w branży graficznej, ale i okazuje się przydatna przedsiębiorcom o innym profilu działalności. Dlaczego?
Kilka powodów, dla których warto zainwestować w Adobe Photoshop
Popularność oprogramowania może być dla niektórych główną motywacją do zakupu. Należy jednak wspomnieć, że Adobe Photoshop nie zyskał doskonałej renomy przypadkowo. Zarówno poprzednie, jak i aktualne wersje wyróżnia fakt, że stanowią idealne połączenie między rozbudowanym narzędziem a programem o przejrzystej i maksymalnie prostej szacie graficznej.
To niezwykle istotne, szczególnie dla początkujących użytkowników. Ale nie tylko. Adobe Photoshop wykorzystują profesjonaliści i nawet oni przy większości zadań korzystają z kilkunastu lub maksymalnie kilkudziesięciu opcji. W tym oprogramowaniu graficznym w obszarze roboczym wszystko jest pod ręką. Dlatego m.in. łatwo wykonywać potrzebne czynności w błyskawicznym tempie.
Oprogramowanie Adobe Photoshop nazywa się czasem “najbardziej zaawansowanym na świecie środowiskiem do przetwarzania obrazów cyfrowych”. I jest w tym sporo racji, ponieważ mało który konkurencyjny produkt ma tak szerokie zastosowanie.
W jakich celach można używać Adobe Photoshop?
obróbka grafiki rastrowej;
edycja obrazu cyfrowego;
retusz fotografii;
dodawanie elementów graficznych do istniejących zdjęć;
zmiana kolorystyczna materiałów graficznych;
projektowanie elementów wizualnych np. strony internetowych i aplikacji mobilnych.
Zwłaszcza małe przedsiębiorstwa, gdy chcą zaistnieć w swojej branży, powinny postawić na atrakcyjność prowadzonych działań marketingowych. Wykupienie dostępu do programu Adobe Photoshop pozwala nadać przekazom wizualnym profesjonalny wygląd. Obsługa narzędzi jest stosunkowo prosta, a w sieci każdy może znaleźć dużo bezpłatnych poradników, jak korzystać z określonych funkcji.
Co więcej, przekształcać obrazy cyfrowe można nie tylko na komputerze. Projektowanie skomplikowanych elementów wymaga dużej dokładności. W tym celu pomocne są tablety graficzne. Oprogramowanie Adobe Photoshop jest kompatybilne z tym rodzajem urządzeń, co chwalą sobie przede wszystkim osoby z uzdolnieniami artystycznymi. Szkic stworzony na tablecie łatwo w następnym kroku udoskonalić w profesjonalnym programie dzięki rozbudowanemu panelowi narzędzi.
Zasady zakupu Adobe Photoshop w sklepie Soft360.pl
Bezpośredni dostęp do oprogramowania Adobe Photoshop można otrzymać poprzez wykupienie pakietu na stronie producenta lub w specjalistycznym sklepie. Takim jak nasz. W Soft360.pl możesz wybrać spośród kilku wariantów, które różni:
typ licencji,
okres obowiązywania licencji.
Sprawdź ofertę kategorii z programami do obróbki graficznej. Zachęcamy także do zadawania pytań naszym konsultantom. Możesz to zrobić za pośrednictwem okienka czatu online, w rozmowie telefonicznej lub poprzez formularz kontaktowy. Postaramy się w zrozumiały i wyczerpujący sposób objaśnić funkcje produktu lub warunki sprzedaży.