June 14,2023 Post by : Pamela Klityńska

6 wynalazków, które zmieniły oblicze średniowiecza
Wynalazki średniowiecza – zobacz też: Znaczenie „@” – średniowieczne korzenie symbolu

Poniższe zestawienie prezentuje kilka średniowiecznych wynalazków, które w znaczący sposób wpłynęły na obraz epoki. Wiele z nich ma swój początek w antyku lub na Dalekim Wschodzie, jednak dopiero europejskie średniowiecze przyczyniło się do ich popularyzacji i udoskonalenia.
Okulary
Powiększające działanie kryształów było znane już w świecie starożytnym. Pełnię ich właściwości wykorzystano jednak o wiele później, około X w. Wenecjanie znaleźli sposób wytwarzania szkieł, które położone na tekście znacząco powiększały litery. Z podobnych rozwiązań korzystali też Arabowie i Chińczycy. Lapides ad legendum (łac. „kamienie do czytania”) były wykorzystywane szczególnie przez mnichów i uczonych. Do dalszego udoskonalania wynalazku przyczynił się niezwykle twórczy franciszkanin Roger Bacon. Jego dzieło Opus Majus (1268 r.) było w dużej mierze poświęcone optyce i działaniu powiększającemu szkła i kryształów. Szybko odkryto, że znacznie lepsze efekty uzyskać można mocując szkiełka przed oczami, zamiast przykładać je do tekstu. W 1305 roku mnich Giordiano da Rival zapisał, że „nie minęło 20 lat od odkrycia sztuki robienia okularów, jednego z najprzydatniejszych rzemiosł na świecie”. W XIV w. okulary zdobyłby już dużą popularność, znacząco podnosząc komfort pracy uczonych.
Uczony przy pracy. Pierwsze przedstawienie okularów w sztukach plastycznych na północ od Alp (1403 r., domena publiczna).
Zegar mechaniczny
Czas człowieka średniowiecza był wyznaczany przede wszystkim przez rytm natury i kalendarz liturgiczny. Istniała jednak potrzeba dokładniejszego pomiaru upływających chwil. Do znanego od najdawniejszych czasów zegara słonecznego rychło dołączył zegar wodny, a następnie klepsydra. Żaden z tych wynalazków nie wywołał jednak takiego zachwytu jak zegar mechaniczny. W 1335 r. Jacopo Dondi zamocował na wieży bazyliki św. Eustorgio pierwsze tego typu urządzenie. Początkowo zegary wydawały jedynie dźwięk zwiastujący pełną godzinę, nie posiadały zaś tarczy i wskazówek. Te z kolei pojawiły się już w 1364 r., na udoskonalonym zegarze zdobiącym zamek w Pawii. Pod koniec XIV w. zaczęły powstawać mniejsze, domowe wersje urządzeń do pomiaru czasu. Zegar mechaniczny na stałe zmienił krajobraz średniowiecznego miasta, oraz rytm życia jego mieszkańców.
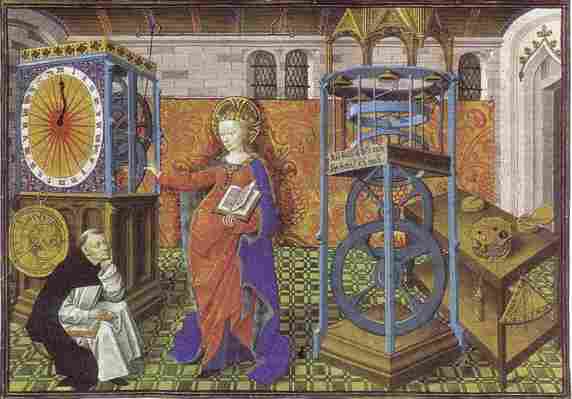
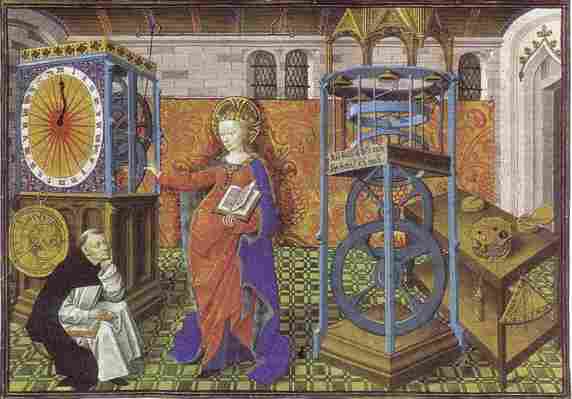
Zegar z XV wieku (Miniature de Horologium Sapientae, domena publiczna).
Polecamy e-book Antoniego Olbrychskiego – „Pojedynki, biesiady, modlitwy. Świat średniowiecznych rycerzy”:
Antoni Olbrychski „Pojedynki, biesiady, modlitwy. Świat średniowiecznych rycerzy” Wydawca: Michał Świgoń PROMOHISTORIA Liczba stron: 71 Format ebooków: PDF, EPUB, MOBI (bez DRM i innych zabezpieczeń) ISBN: 978-83-65156-07-5 7,9 zł - (e-book)
Kompas
Historia tego wynalazku zaczyna się ok. I w. w Chinach. Kawałki magnetytu, kładzione na kamiennej płycie, poprzez drgania miały wskazywać podziemne prądy. Na bazie tej wiedzy wykształciła się dalekowschodnia geomancja – wykorzystując pole magnetycznege szukano miejsc szczególnie naznaczonych przez siły nadprzyrodzone. Na przełomie XI i XII w. Chińczycy korzystali z tego zjawiska również podczas nawigacji. Do Europy kompas dotarł za pośrednictwem Arabów, przede wszystkim w czasie wypraw krzyżowych. Wspomina o nim Alexander Neckam w dziele De naturis rerum, pisanym na początku XIII w. Ze szczególnym upodobaniem korzystali z jego dobrodziejstw weneccy kupcy, którzy dzięki znacznej poprawie nawigacji mogli podwoić ilość rejsów na Bliski Wschód. Nic dziwnego zatem, że to oni udoskonalili formę wynalazku. Igłę z magnetytu, dotychczas pływającą w wiadrze z wodą, zamknięto w drewnianym pudełku, dając początek busoli. Znacznie poprawiła się jakoś rejsów po znanych wodach, a krok w nieodkryte tereny stanowił już tylko kwestię czasu.
REKLAMA
Rysunek kompasu, zdobiący średniowieczną mapę (1375 r., domena publiczna).
Młyn pływowy
Młyny wykorzystujące energię wodną były znane już z starożytności. Większy wpływ na gospodarkę wywarły jednak dopiero w następnej epoce. Specyfika tego wynalazku polegała nie tylko na wykorzystaniu koła wodnego, lecz także energii pływów. Często budowano przy nim tamy, wskutek czego przypływ znacznie podnosił poziom wody, automatycznie wprawiając koło w ruch. Podczas wykopalisk w północnej Irlandii odkryto młyn pływowy pochodzący z 787 r. Najprawdopodobniej jednak wykorzystywano je tam nawet 100 lat wcześniej. O dużym rozpowszechnieniu młynów świadczą wzmianki w Domsday Book, czyli spisie sporządzonym dla Wilhelma Zdobywcy po zdobyciu Anglii. Wynalazek ten znalazł szerokie zastosowanie przy mieleniu ziarna, był również niezastąpiony w obróbce tkanin. Jeszcze w średniowieczu powstał przeznaczony tylko do tego folusz (również wykorzystujący energię wodną), który przeniósł sukiennictwo na nieosiągalny wcześniej poziom.
Polecamy e-book Marcina Sałańskiego „Wyprawy krzyżowe. Zderzenie dwóch światów”:
Marcin Sałański „Wyprawy krzyżowe. Zderzenie dwóch światów” Wydawca: PROMOHISTORIA Liczba stron: 76 Format ebooków: PDF, EPUB, MOBI (bez DRM i innych zabezpieczeń) ISBN: 978-83-934630-5-3 7,9 zł - (e-book)
Książkę można też kupić jako audiobook, w tej samej cenie. Przejdź do możliwości zakupu audiobooka!
Wielki piec
Sprawne wykorzystanie energii wodnej dało również bodziec do rozwoju metalurgii. Napędzany w ten sposób wielki piec był w stanie osiągnąć niewyobrażalną dotąd temperaturę i mógł pracować przez całe tygodnie. Ułatwiało to pracę kowalom, którzy podejmowali się coraz trudniejszych zadań. Znacznie spadły ceny żelaza, podniosła się za to jego jakość. Najstarsze znane obiekty hutnicze tego typu były używane w Szwecji przez cały XIII w. Wedle niektórych źródeł wielkie piece znano już jednak wcześniej, od początku XII w., na terenie dzisiejszych Niemiec czy Belgii. Nie ulega wątpliwości, że wcześniej konstrukcję tę opanowali Chińczycy, chociaż nie jest znany ich wpływ na europejskie piece. Na Starym Kontynencie do ich rozpowszechnienia przyczynili się cystersi, których zaczęto postrzegać jako doświadczonych metalurgów. Wykorzystanie wielkiego pieca ułatwiło dostęp do lepszego jakościowo żelaza, co znalazło odbicie w produkcji przedmiotów codziennego użytku (np. narzędzi). Znacznego skoku dokonało również uzbrojenie ochronne, możliwa stała się bowiem produkcja pełnej zbroi płytowej.
Kołowrotek
Wynalazek ten pojawił się w Europie około XIII w, nieco wcześniej zaś w Indiach. Najwcześniejszy dokument poświadczający wykorzystywaniu kołowrotka na Starym Kontynencie to… zakaz jego używania, wydany przez cech sukienników w 1280 r. Przyczyną miało być pogorszenie jakości uzyskanej w ten sposób przędzy. Częściowa mechanizacja pracy przyniosła jednak znaczne przyspieszenie produkcji, w związku z czym kołowrotek szybko zyskał popularność. Coraz częściej zastępował kądziel i wrzeciono, których używano (choć w prymitywniejszej formie) już w czasie rewolucji neolitycznej. Początkowo stosowano tylko napęd ręczny (korbowy), nożny został dodany pod koniec XV w. Następna tak duża zmiana w tkactwie nadeszła dopiero wraz z rewolucją przemysłową i wynalezieniem krosna mechanicznego.
Projekt kołowrotka z 1480 r. (domena publiczna).
Polecamy e-book Marcina Sałańskiego „Elita władzy w Królestwie Jerozolimskim (1174–1185)”:
Marcin Sałański „Elita władzy w Królestwie Jerozolimskim (1174–1185)” Wydawca: PROMOHISTORIA Liczba stron: 85 Format ebooków: PDF, EPUB, MOBI (bez DRM i innych zabezpieczeń) ISBN: 978-83-934630-8-4 8,9 zł - (e-book)
Bibliografia:
Gies Frances & Joseph, Cathedral, forge and waterwheel. Technology and invention in the Middle Ages , Harper Coliings Publisher, New York 1994
Lyn White Jr., Medieval Religion and Technology. Collected essays , University of California Press, London 1978
Medieval Science, Technology, and Medicine: an Encyclopedia, ed. Glick Thomas, Livesey Steven, Wallis Faith, Psychology Press, London 2005
Redakcja: Tomasz Leszkowicz
Inkscape vs. Illustrator: Porównanie ważnych funkcji 3
Inkscape i Adobe Illustrator to dwa skalowalne programy do grafiki wektorowej, które opierają się na formułach matematycznych, aby rysować precyzyjnie i nieskończenie skalowalną grafikę wektorową i projekty. Illustrator w czasie tego artykułu jest z pewnością standardem przemysłowym, jeśli chodzi o sztukę wektorową, ale Inkscape jest fascynującą, darmową alternatywą, która może rzeczywiście działać jako realna alternatywa.

Innymi słowy, Inkscape nie jest taki zły - i nie wymaga subskrypcji premium.
Ale oczywiście, jak każdy inny program, Inkscape ma swój własny sposób robienia rzeczy, które różnią się od tego, co robi Illustrator. Dla zapracowanego projektanta może to spowodować, że programy przełączające będą wydawały się nierealne i frustrujące. Jest to szczególnie ważne dla osób, które korzystają z programu Illustrator tak bardzo, że interfejs użytkownika, w tym lokalizacja wszystkich różnych narzędzi i menu programu, stał się drugą naturą do nawigacji. Funkcje i możliwości programu zostały zapisane w pamięci - więc wiesz dokładnie, co możesz, a czego nie możesz zrobić z programem.
W Inkscape możesz nie być pewien, od czego zacząć, ponieważ prawa programu są nieco inne. Ponadto nie wiesz, co program może lub nie może zrobić.
Na szczęście postanowiłem podjąć się przełamania barier dla projektantów, którzy ze względów finansowych muszą przejść na Inkscape lub po prostu chcą spróbować tego nowego programu bez konieczności ponownego uczenia się skomplikowanego programu wektorowego zadraśnięcie.
W tym artykule porównuję 3 z tym, co uważam za najczęstsze lub najważniejsze funkcje w programie Illustrator z podobnymi funkcjami w Inkscape. Będę postępować według tego samego formatu dla każdego zadania - z opisem, jak wykonać zadanie Autor ilustracji, a następnie opis tego, jak wykonać to samo lub podobne zadanie Inkscape.
Możesz obejrzeć wersję wideo tego samouczka bezpośrednio poniżej lub pominąć wideo, aby przejść do artykułu (dostępny w wielu językach).
1. Tworzenie lub zmiana rozmiaru programu Illustrator Artboard vs Inkscape Canvas
Pierwsze zadanie na tej liście jest bardzo proste. To powiedziawszy, oba programy znacznie się różnią, jeśli chodzi o konfigurowanie pustego dokumentu - a tym samym konfigurowanie obszaru roboczego (w programie Illustrator) lub kanwy (w Inkscape).
Autor ilustracji
Program Illustrator korzysta z systemu Artboard, dzięki czemu można mieć wiele obszarów roboczych w jednej kompozycji. Jest to niezwykle przydatne, ponieważ można tworzyć bezproblemowe wielostronicowe kompozycje - lub przynajmniej tworzyć wielostronicowe projekty zgodne z jednolitą estetyką projektu.
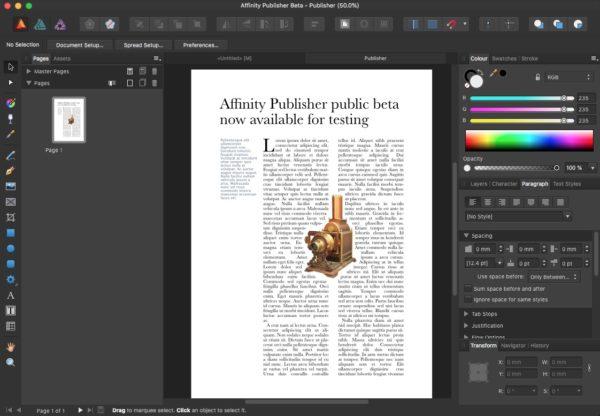
Po otwarciu programu Illustrator po raz pierwszy otrzymasz ekran powitalny, który umożliwia wybór spośród wielu powszechnie używanych szablonów (zaznaczonych na czerwono na powyższym zdjęciu).
Możesz także wybrać opcję „Utwórz nowy” (oznaczoną czerwoną strzałką na powyższym zdjęciu), która umożliwia utworzenie nowego dokumentu niestandardowego - w którym możesz ustawić rozmiar obszaru roboczego i wybrać, czy chcesz pojedynczy obszar roboczy, czy wiele obszary robocze dla Twojej kompozycji.
Dla uproszczenia tego artykułu przejdę do pierwszej domyślnej kompozycji na ekranie powitalnym w sekcji „Uruchom nowy szybki plik” - która dla wersji amerykańskiej jest opcją „Letter - 612 x 792 pt”.
Po kliknięciu tej opcji otworzy się nowy obszar roboczy (oznaczony czerwoną strzałką) o wymiarach określonych na ekranie powitalnym (612 pt dla szerokości, 792 pt dla wysokości).
Mój obszar roboczy jest koloru białego, z cienkim czarnym konturem wokół krawędzi lub krawędzi obszaru roboczego oraz ciemnoszarym kolorem tła (zielona strzałka) otaczającym obszar roboczy.
Gdybym chciał zmienić wymiary tego obszaru roboczego, mam trzy opcje. Moje pierwsze dwie opcje są dostępne bezpośrednio w oknie kompozycji. Mogę kliknąć przycisk „Edytuj obszary robocze” po prawej stronie okna pod zakładką „Właściwości” (oznaczoną zieloną strzałką) lub mogę kliknąć narzędzie „Edytuj obszar roboczy”, znane powszechnie jako narzędzie obszaru roboczego, nad w moim przyborniku po prawej stronie okna (klawisz skrótu do tego narzędzia to Shift + O - oznaczony czerwoną strzałką na powyższym zdjęciu).
Trzecią opcją jest przejście do Plik> Ustawienia dokumentu, a następnie kliknięcie przycisku „Edytuj obszary robocze”.
Niezależnie od wybranej metody zostaniesz przeniesiony do tego samego ekranu, aby edytować swój obszar roboczy (podświetlony na zielono na powyższym zdjęciu) za pomocą narzędzia Obszar roboczy (wszystkie trzy opcje aktywują narzędzie Obszar roboczy - oznaczone czerwoną strzałką na powyższym zdjęciu ). W tym obszarze Illustrator ma nieco większą elastyczność niż Inkscape, ponieważ możesz narysować nowy obszar roboczy, po prostu klikając i przeciągając myszą za pomocą narzędzia Obszar roboczy. Możesz także nacisnąć klawisz Alt + przeciągnąć bieżący obszar roboczy, aby utworzyć zduplikowany obszar roboczy w swojej kompozycji (a tym samym mieć teraz więcej niż jeden obszar roboczy) lub kliknąć ikonę „Utwórz nowy obszar roboczy” (co spowoduje również utworzenie kopii bieżącego obszaru roboczego - oznaczonego przez niebieską strzałkę).
Dodatkowo możesz ręcznie wpisać nową szerokość i wysokość obszaru roboczego w odpowiednich polach panelu właściwości (obszar po prawej stronie obszaru roboczego) lub panelu sterowania (górna część obszaru roboczego). Oba te obszary, w których można edytować szerokość i / lub wysokość obszaru roboczego, są wyróżnione kolorem niebieskim na powyższym zdjęciu.
Ostatnią rzeczą, o której tu wspomnę, jest to, że możesz uzyskać dostęp do wielu innych opcji, aby dostosować obszar roboczy lub dodać dodatkowe funkcje, klikając przycisk „Opcje obszaru roboczego” w panelu właściwości (oznaczonym czerwoną strzałką).
Inkscape
OK - więc słyszeliśmy różne sposoby tworzenia, zmiany rozmiaru lub w inny sposób dodawania / dostosowywania obszarów roboczych w programie Illustrator. Jak to się dzieje w Inkscape?
Na początek, po otwarciu Inkscape po raz pierwszy, nie zostaniesz przeniesiony na ekran powitalny. Zamiast tego otworzy się domyślny dokument (który pochodzi z pobranym programem Inkscape) (pokazany na powyższym zdjęciu). Ten domyślny dokument będzie wyglądał nieco inaczej niż domyślne dokumenty programu Illustrator.
Na przykład płótno jest białe z cienką czarną obwódką (podobnie jak w programie Illustrator - oznaczone czerwoną strzałką na powyższym zdjęciu), ale obszar otaczający płótno jest również domyślnie biały (oznaczony niebieską strzałką). Może to być prawdziwy problem dla projektantów otwierających Inkscape po raz pierwszy, ponieważ są tak przyzwyczajeni do białego obszaru roboczego, ciemnoszarego tła, które można znaleźć w programie Illustrator.
Jeśli wolisz mieć swój Płótno Inkscape wygląda jak obszar roboczy Adobe Illustratora, polecam sprawdzenie mojego artykułu jak wykonać to zadanie.
Jeśli chcesz zmienić właściwości płótna Inkscape (tj. Zmienić rozmiar płótna, edytować kolor tła itp.), Istnieją dwa sposoby, aby to osiągnąć. Tylko głowa do góry - obecnie nie ma narzędzia Artboard lub Canvas, które byłoby odpowiednikiem programu Illustrator. Pierwsza metoda polega na użyciu ikony „Edytuj właściwości” na pasku poleceń - który znajduje się po prawej stronie obszaru roboczego (oznaczonego czerwoną strzałką na powyższym zdjęciu).
Drugą opcją jest przejście do Plik> Właściwości dokumentu (klawisz skrótu to shift + ctrl + d). Podobnie jak w programie Illustrator, bez względu na to, jakiej opcji użyjesz w Inkscape, zostaniesz przeniesiony do tego samego ekranu - okna dialogowego Właściwości dokumentu.
Po otwarciu okna dialogowego Właściwości dokumentu możesz wybrać jedną z wielu opcji edycji swojego płótna (krótka uwaga, aby uniknąć nieporozumień - dokument i płótno są zasadniczo wymiennymi terminami. Chociaż, mówiąc dokładniej, dokument odnosi się głównie do wszystkich elementów płótno - takie jak jednostki, w których jest wyświetlane płótno, rozmiar płótna i kolor tła. Płótno to po prostu ostatni obszar dokumentu, w którym wyświetlana jest grafika). Na przykład, możesz zmienić rozmiar płótna, korzystając z różnych powszechnie używanych rozmiarów szablonów (tak jak w programie Illustrator - zaznaczone na niebiesko na powyższym zdjęciu). Możesz również ustawić niestandardowy rozmiar płótna, ręcznie wpisując szerokość i wysokość płótna w sekcji „Rozmiar niestandardowy” (obszar zaznaczony na czerwono). Po wprowadzeniu wartości, których chcesz użyć dla swojego płótna, po prostu wyjdź z okna właściwości dokumentu (czerwona strzałka), a zmiany zostaną automatycznie zastosowane.
Poszedłem z 1920 x 1080 i zmieniłem jednostkę na piksele w tym przykładzie (te nowe wymiary nie są pokazane na powyższym zdjęciu).
Jeśli chcesz stworzyć zupełnie nowe płótno przy użyciu domyślnych ustawień płótna, kliknij ikonę „Utwórz nowy dokument z domyślnego szablonu” na pasku poleceń (czerwona strzałka). Należy pamiętać, że w tej chwili nie można mieć otwartych wielu płócien w tej samej kompozycji. Każde nowe płótno będzie zawsze otwierane w nowym oknie Inkscape.
2. Przewodnik po kolorach Illustrator vs. Paleta kolorów Inkscape
Drugim tematem, który omówię w tym artykule, jest duża różnica między sposobem działania kolorów w obu programach. Program Illustrator obecnie zajmuje się tą funkcją (podobnie jak w przypadku możliwości obszaru roboczego), chociaż Inkscape nadal oferuje odpowiednią alternatywę, którą można uzupełnić łatwymi w użyciu zasobami innych firm. Należy zauważyć, że Adobe Illustrator obsługuje zarówno RGB, jak i CMYK, podczas gdy Inkscape nie (chociaż Inkscape można wyeksportować do CMYK).
Autor ilustracji
W programie Adobe Illustrator są trzy łatwo dostępne panele kolorów, które pomagają przeglądać i stosować kolory do kompozycji. Są to panel Kolor, panel Wzornik kolorów i panel Próbki. Te panele to pierwsze trzy ikony znajdujące się w sekcji Panele po prawej stronie obszaru roboczego (od góry do dołu - zaznaczone na czerwono na powyższym zdjęciu).
Po kliknięciu panelu Kolor (czerwona strzałka) można wybrać dowolny kolor znajdujący się w widmie dla wybranej przestrzeni kolorów.
Innymi słowy, jeśli klikniesz ikonę Opcje w prawym górnym rogu panelu Kolor (czerwona strzałka), możesz wybrać jedną z przestrzeni kolorów obsługiwanych w programie Illustrator (w tym przykładzie użyłem CMYK).
Po wybraniu CMYK mogę najechać myszą na dowolny kolor widma CMYK i kliknąć, aby wybrać ten kolor jako mój główny kolor wypełnienia. Jeśli kliknę na widmo, kolor, na którym się znajduję, zostanie wybrany jako mój kolor obrysu.
Mogę również wybrać „Brak”, „Czarny” lub „Biały” z dowolnej z trzech próbek powyżej obszaru spektrum kolorów (podświetlonego na czerwono) jako kolor pierwszego planu lub tła.
Zauważysz, że po prawej stronie karty oznaczonej „Kolor” znajduje się zakładka w panelu kolorów oznaczonym „Przewodnik po kolorach” (czerwona strzałka). Kliknięcie tej karty przeniesie Cię do panelu Wzornik kolorów. Możesz także przejść do tego panelu, klikając drugą ikonę od góry w sekcji Panele.
Moim zdaniem panel Wzornik kolorów to najlepsza funkcja dostępna w programie Illustrator. Powodem jest to, że zaleca używanie kolorów w oparciu o aktualnie wybrany kolor (w tym przypadku kolor pierwszego planu), używając teorii kolorów w czasie rzeczywistym do informowania o swoich zaleceniach. Pierwszy kolor wyświetlany we wzorniku kolorów jest kolorem pierwszego planu, po którym następują zalecane kolory w oparciu o wybraną „Regułę harmonii”.
Tak więc, jeśli kliknę menu rozwijane (oznaczone jako „Reguły harmonii” po najechaniu na nie kursorem myszy - zaznaczone na niebiesko powyżej), zobaczysz, że moją obecnie wybraną regułą harmonii w tym przypadku jest zasada harmonii „tetrad 2” (czerwona strzałka ). Kolory, które będą wyświetlane na podstawie koloru pierwszego planu, będą zależeć od określonej teorii kolorów stojącej za wybraną regułą harmonii. Dla zasady harmonii tetrad 2 mamy 5 głównych kolorów - zielony z naszego koloru pierwszego planu, ciemniejszy zielony, ciemnoniebieski, różowawy i brązowy.
Te 5 kolorów jest wyświetlanych pionowo w środkowym rzędzie w naszym panelu Wzorniki kolorów (możesz zobaczyć strzałkę wskazującą te kolory - oznaczoną czerwoną strzałką na powyższym zdjęciu), a każdy kolor ma cztery odpowiadające im odcienie (po lewej stronie kolor środkowy) i cztery odcienie (na prawo od koloru środkowego).
Jeśli pójdę z inną regułą harmonii - powiedzmy, odpowiedni komplement - moje kolory się zmienią, a odcienie i odcienie zostaną zaktualizowane w oparciu o te główne kolory. Czasami jest więcej niż pięć kolorów, czasami mniej niż pięć. To zależy od reguły harmonii. W tym przypadku wyświetlanych jest sześć kolorów (aby zobaczyć szósty kolor, musisz przewinąć listę kolorów w dół - pasek przewijania w dół jest oznaczony czerwoną strzałką na powyższym zdjęciu).
Jednak głównym wnioskiem z tej funkcji jest to, że naprawdę łatwo jest wymyślić schematy kolorów lub wariacje kolorów dla twoich projektów na podstawie jednego koloru. Te kolory zwykle dobrze do siebie pasują, ponieważ pochodzą z zasady harmonii, która zapewnia, że nie kolidują ze sobą ani nie wyglądają jak przypadkowe kolory zestawione razem. Dzięki temu kolory Twojego projektu wyglądają bardziej spójnie i profesjonalnie.
Wreszcie poniżej panelu Wzornik kolorów znajduje się panel Próbki (oznaczony niebieską strzałką). Tutaj możesz wybierać spośród wielu domyślnych próbek kolorów, aby ustawić kolory pierwszego planu lub tła. Obejmuje to poszczególne kolory, a także grupy kolorów - które są domyślnie dostarczane z programem lub tworzone przez użytkownika.
Aby przejrzeć wszystkie domyślne próbki, które są domyślnie dostarczane z programem Illustrator, możesz kliknąć menu „Biblioteka próbek” (oznaczone czerwoną strzałką) i przejrzeć różne dostępne opcje. Nie będę wchodzić w szczegóły dotyczące funkcji kolorów w Adobe tylko ze względu na czas na ten artykuł. Ale, jak widać, Adobe Illustrator ma do wyboru wiele opcji, jeśli chodzi o funkcje koloru.
Inkscape
Podczas otwierania Inkscape po raz pierwszy, jedną z pierwszych rzeczy, która najbardziej wyróżnia użytkownika Illustratora, jest rząd próbek kolorów na dole okna (zaznaczony na zielono na zdjęciu). Na początku wygląda to prawie jak lepki i odpychający, i można mieć tendencję do szukania odpowiednika panelu Przewodnik po kolorach (jak w programie Illustrator), aby mieć kartę do tworzenia schematów kolorów.
Ostrzegam cię teraz - w Inkscape nie ma obecnie schematu kolorów / zasad harmonii.
Jednak to, co nazywa się „Paletą kolorów” Inkscape, to o wiele więcej niż na pierwszy rzut oka. Na pierwszy rzut oka wygląda na to, że na dolnym pasku Palety kolorów poniżej płótna jest tylko około 120 kolorów do wyboru. Jednak pod wszystkimi próbkami znajduje się pasek przewijania (oznaczony czerwoną strzałką), który pozwala przewijać w prawo i odkrywać jeszcze więcej kolorów. Zrobiłem szybkie, zgrubne oszacowanie liczby dostępnych kolorów i domyślnie umieściłem około 600 kolorów w sumie.
Pierwszy kolor w palecie kolorów to „Brak” (czerwona strzałka), co oznacza, że kliknięcie tego przycisku ustawi kolor pierwszego planu na „Brak” w taki sam sposób, jak w programie Illustrator (Shift + kliknięcie spowoduje ustawienie koloru tła na Żaden). Następnie mamy serię kolorów przechodzących z czarnego na biały, po których następują powszechnie używane kolory, takie jak bordowy, żółty, niebieski itp., A następnie seria kolorów, które zaczynają się od ciemnego odcienia i przechodzą w jaśniejszy odcień z od lewej do prawej.
Kolory w palecie kolorów służą jako szybki sposób wyboru spośród różnych kolorów, odcieni i odcieni - a paletę można zmienić za pomocą małego menu w kształcie trójkąta po prawej stronie paska palety kolorów (oznaczonego symbolem zielona strzałka na zdjęciu powyżej).
Kliknięcie tego menu ujawnia ponad 20 innych palet kolorów do wyboru (zaznaczonych na zielono na powyższym zdjęciu), a także wyświetla wszelkie palety kolorów utworzone przez użytkownika („Browar West Mountain”Wyświetlona na zdjęciu paleta kolorów to ta, którą stworzyłem na potrzeby samouczka).
Najbardziej mylącą częścią paska Paleta kolorów dla nowych użytkowników, szczególnie tych pochodzących z programu Illustrator, jest to, że wygląda na to, że jest to jedyna opcja edycji kolorów w programie - ale z pewnością tak nie jest.
W rzeczywistości główny obszar edycji kolorów można znaleźć, przechodząc do Object> Fill and Stroke (do którego można uzyskać dostęp za pomocą skrótu klawiszowego shift + ctrl + f).
Jeśli nie masz jeszcze żadnych obiektów narysowanych na swoim płótnie (tak jak w przypadku mnie w tym przykładzie), nic się tutaj nie wyświetli.
Jeśli narysuję obiekt (używając czegoś takiego jak narzędzie Prostokąt lub narzędzie tekstowe - w tym przykładzie użyję narzędzia Prostokąt), otrzymam teraz kilka opcji przestrzeni kolorów w sekcji „Wypełnienie” (zaznaczonej na zielono na powyższym zdjęciu ), które pozwalają mi dostosować kolor wypełnienia mojego prostokąta na żywo na płótnie.
Domyślnie Inkscape pozwala mi regulować kolor wypełnienia (nazywany „płaskim kolorem”, gdy nie używam gradientu - zaznaczony na zielono na powyższym zdjęciu) wyświetlanym w moim prostokącie za pomocą suwaków HSL (HSL oznacza odcień, nasycenie i Lekkość - jest też suwak „A”, co oznacza Alfa, czyli przezroczystość). Moje inne opcje obejmują RGB (czerwony, zielony, niebieski i alfa), CMYK (cyjan, magenta, żółty i czarny. Uwaga: chociaż możesz wybrać kolory CMYK, nie możesz drukować do profilu kolorów CMYK w Inkscape bez trzeciego party plugin lub obejście), Wheel (który pozwala na wybór z koła kolorów) i CMS (który pozwala na wybór profilu kolorów - nie będę wchodził w tę opcję w tym artykule).
Klikając opcję „Koło”, możesz zobaczyć, że podobnie jak w panelu Kolor programu Illustrator, możesz wybrać losowy kolor za pomocą wskaźnika myszy jako koloru wypełnienia.
W menu Wypełnienie i obrys są inne opcje, których nie będę szczegółowo omawiać, w tym możliwość dodania gradientu liniowego lub radialnego, gradientu siatki lub wzoru - wśród innych opcji.
Możesz również zastosować wszystkie te funkcje do obrysu obiektu, klikając kartę „Obrys” (oznaczoną czerwoną strzałką). W tym przypadku mam ustawiony tylko czerwony kolor wypełnienia, więc po kliknięciu zakładki „Obrys” nic się nie wyświetla. Jeśli jednak kliknę przesunięciem Shift na kolor z paska palety kolorów (wybrałem niebieski), aby dodać obrys, zobaczysz teraz te same opcje kolorów dla obrysu (jak widać na powyższym zdjęciu).
Jedną z funkcji, której Inkscape nie ma w programie Illustrator, jest możliwość dodania gradientu do obrysu obiektu. Moim zdaniem jest to właściwie duża wygrana dla Inkscape, ponieważ zawsze denerwował mnie ten brak funkcjonalności w programie Illustrator.
3. Łączenie kształtów: Illustrator Shape Builder Tool a Inkscape Path Menu
Wspomniałem, że wierzę, że panel Przewodnik po kolorach był jedną z najbardziej przydatnych funkcji programu Illustrator. Drugą najbardziej użyteczną funkcją, moim zdaniem, jest narzędzie Shape Builder. To narzędzie umożliwia łatwe łączenie kształtów w celu stworzenia bardziej złożonego obiektu, co drastycznie rozszerza funkcjonalność programu i pozwala osobom niebędącym artystami na tworzenie kompozycji bez potrzeby rysowania. Inkscape z wdzięcznością włącza swoją własną wersję tej funkcji do swojego programu, co wprawdzie znacznie ułatwia przejście na darmowy program.
Autor ilustracji
W programie Illustrator musisz zacząć od narysowania co najmniej dwóch kształtów, które nakładają się na siebie (tak jak to zrobiłem na powyższym zdjęciu). Następnie zaznacz wszystkie kształty za pomocą narzędzia Zaznaczanie lub przechodząc do Wybierz> Wszystko.
Narzędzie Shape Builder znajduje się w przyborniku (oznaczonym czerwoną strzałką na powyższym obrazku) lub za pomocą klawisza skrótu shift + m.
Po zaznaczeniu wszystkich kształtów, które chcesz połączyć (w tym przypadku tylko dwóch kształtów), możesz najechać myszą na różne nakładające się części kształtów (zwane regionami - możesz zobaczyć jeden region wyróżniony za pomocą Kreatora kształtów zaznaczone czerwoną strzałką na powyższym zdjęciu), aby zobaczyć, które części chcesz „wyodrębnić” lub „scalić”.
Aby wyodrębnić lub rozbić części kształtu, po prostu kliknij raz regiony kształtu, które chcesz rozdzielić poza oryginalnym zestawem kształtów.
Aby scalić regiony kształtów, kliknij i przeciągnij myszą po wszystkich regionach, które chcesz scalić (strzałka na powyższym zdjęciu wskazuje linię utworzoną przez narzędzie po kliknięciu i przeciągnięciu myszą).
Można scalić części regionów, które się nakładają, lub scalić wszystkie regiony wszystkich wybranych kształtów. Od tego zależy ostateczny styl nowego regionu kształtu lub kształtu Zasady firmy Adobe dotyczące narzędzia Shape Builder.
Chciałbym również zauważyć, że za każdym razem, gdy wybierzesz wiele kształtów, Adobe wyświetli opcje Pathfinder w panelu Właściwości (zaznaczone na zielono na powyższym zdjęciu). Funkcja Pathfinder to zasadniczo to samo, co narzędzie Shape Builder, chociaż można wykonać czynności jednym kliknięciem, aby wyodrębnić lub scalić kształty. Cztery dostępne akcje to Kliknij, aby zjednoczyć, Kliknij, aby odjąć od przodu, Kliknij, aby przeciąć i Kliknij, aby wykluczyć.
Inkscape
Inkscape może skorzystać z wyodrębniania i scalania kształtów, używając terminologii programu Illustrator, chociaż odnosi się do kształtów jako „Obiekty” i „Ścieżki” (w zależności od tego, czy obiekt został przekształcony w ścieżkę po narysowaniu go). Ten proces jest nieco inny w Inkscape - ale zaczniemy od prostokąta i koła nakładających się na siebie, tak jak to zrobiliśmy w przykładzie programu Illustrator.
Aby zaznaczyć oba kształty, możesz przesunąć i kliknąć wszystkie kształty, które chcesz zaznaczyć, korzystając z narzędzia Zaznaczanie (oznaczonego czerwoną strzałką) lub kliknąć i przeciągnąć myszą, a następnie przytrzymać klawisz Ctrl i przeciągnąć po dowolnym kształtów, które chcesz zaznaczyć (musisz przeciągnąć po całych kształtach dla wszystkich kształtów, które chcesz zaznaczyć, w przeciwnym razie to nie zadziała).
Po wybraniu kształtów, znanych jako Obiekty, musisz przekonwertować je na Ścieżki. Aby to zrobić, przejdź do Path> Object to Path (czerwona strzałka).
Następnie możesz użyć menu Ścieżka, aby wykonać wiele funkcji podobnych do funkcji Pathfinder w programie Illustrator. Wszystkie opcje 8 (zaznaczone na zielono na powyższym zdjęciu), w tym Union, Difference, Intersection, Exclusion, Division, Cut Path, Combine i Break Apart.
Na przykład na powyższym zdjęciu wybrałem „Union”, aby połączyć moje dwa kształty i stworzyć jeden abstrakcyjny kształt.
Tak więc, podobnie jak narzędzie Pathfinder w programie Illustrator, menu Ścieżki w Inkscape umożliwia tworzenie różnych typów kształtów za pomocą jednego kliknięcia.
Podsumowując, Inkscape i Illustrator są w rzeczywistości bardziej podobne niż na początku. Każdy program ma nieco inny sposób działania, dając podobne wyniki końcowe.
To tyle w tym samouczku! Jeśli ci się podobało, możesz sprawdzić moje inne Artykuły pomocy Inkscape, Samouczki wideo Inkscape, a nawet mój Samouczki GIMP.
Dowiedz się, jak używać narzędzia Pióro w programie Photoshop
Czasami ograniczamy korzystanie z narzędzi ze względu na naszą wiedzę o nich. Ci, którzy są ekspertami w danej dziedzinie, zobaczą plik nieskończony możliwości projektowych poprzez Photoshop, Illustrator, Indesign itp. Ale bez wątpienia większości z nas nie znamy w stu procentach wszystkich możliwości, jakie oferuje nam program o tych cechach. Narzędzie Pióro da ich wiele.
Ilekroć próbujemy bawić się tym czy innym narzędziem, w końcu się poddajemy widząc, że nasze zaprogramowane w naszych umysłach cele nie są w stanie uchwycić na naszym pustym płótnie. Z tego powodu szukamy innych opcji, w większości przypadków mniej atrakcyjnych, niż początkowo wyobrażaliśmy. Dlatego spróbujemy nauczyć się korzystać ze ścieżek.
Co to są ścieżki?
Ścieżki pozwalają nam rysować krzywe i linie które są modyfikowane i interpretowane jako obiekty wektorowe. Warstw kształtów można używać z narzędziem Pióro i narzędziami Kształt. TMożemy również tworzyć ścieżki, które pojawią się jako ścieżki robocze w panelu „Ścieżki”. Wreszcie będziemy mieli możliwość tworzenia kształtów rastrowych, które będziemy mogli pokolorować.
Gdy jesteś użytkownikiem programu Photoshop, konturowanie profili za pomocą tego narzędzia do usuwania tła jest nam znane. Dla użytkowników programu Adobe Illustrator użycie narzędzia Pióro będzie najbardziej przydatne do zapewniania dokładnych ścieżek i tworzenia oryginalnych kształtów. SJest to również przydatne przy dokonywaniu selekcji, ponieważ wynik może być dokładniejszy.
Podczas tworzenia ścieżki definiujemy punkt kontrolny przy każdym kliknięciu, a także linie kierunkowe, których koniec kończy się w punkcie kierunkowym, jeśli jest to ścieżka zakrzywiona. Część pomiędzy dwoma punktami kontrolnymi to segment. Proste lub zakrzywione. Ścieżka może być otwarta i mieć końce lub zamknięta i może być okręgiem.
Ścieżki z programu Photoshop można wyeksportować do programu Illustrator.
Nauczmy się z narzędziem Pióro
Otwieramy Photoshopa, tworzymy nowy pusty dokument lub już predefiniowany obraz. Wybieramy narzędzie Pióro w panelu narzędzi lub bezpośrednio, klikając „P”. Chociaż wszyscy już to wiemy. W panelu narzędzi będziemy mieli kilka opcji: ścieżkę, kształt i piksele.
Śledzone: Narzędzie Pióro utworzy wektorową ścieżkę roboczą, która pojawi się na liście w panelu ścieżki. Aby nie zgubić ścieżek, które stworzyliśmy podczas zamykania danego dokumentu, musimy go zapisać.
Forma: To narzędzie utworzy warstwę kształtu. Możemy edytować kolor kształtu zgodnie z naszymi upodobaniami, w każdym z jego zastosowań. Kliknij dwukrotnie miniaturę panelu „Warstwy”. Dodaj także efekty, takie jak „Cień”, „Faza i płaskorzeźba” itp.
Piksele: Jak zobaczysz, ta opcja nie zawsze działa. Jeśli wskażesz narzędzia kształtu, zostanie ono odblokowane. Działa tylko w przypadku tych. Prostokąt, elipsa, niestandardowy itp. Utwórz warstwę pikseli zamiast warstwy edytowalnej.
Będziemy używać narzędzia Pióro Freeform
To narzędzie o dowolnym kształcie pozwoli nam rysować rysunki odręczne szybko. Punkty zakotwiczenia są umieszczane automatycznie i możemy później wyretuszować. Zamierzamy wybrać narzędzie „Swobodne pióro” z panelu narzędzi.
Jak już wcześniej przedstawiliśmy, możemy utworzyć warstwę kształtu lub ścieżki na górnym pasku opcji. Aby rysować, po prostu kliknij i przeciągnij jak zwykły ołówek, a po zakończeniu rysowania zwolnij przycisk. Dokładnie tak, jakby był to rysunek odręczny.
Jeśli zwolniono przycisk przed zamknięciem kształtu lub ścieżki, kliknij ponownie jeden koniec ścieżki i przeciągnij.
To samo co pióro o dowolnym kształcie, ale magnetyczne
- o czym porozmawiamy w dalszej części innego artykułu - śledząc możliwie najdokładniej zarys elementu obrazu.
Aby uzyskać dostęp do narzędzia, swobodnie naciśnij i przytrzymaj pióro, stąd tytuł. A kiedy już to zrobimy, w górnym pasku opcji wciskamy „magnetyczny”. Zobaczysz, jak zmienia się wskaźnik. Za pomocą tego narzędzia możemy wybrać ikonę „narzędzia”, ustawić tolerancję w zakresie od 0,5 do 10. Wprowadzić wartości od 1 do 256 pikseli, aby określić obszar wykrywania konturów.
Możemy zdefiniować minimalne wartości procentowe kontrastu do wykrywania konturów. Używanie wysokiej wartości dla obrazów o niskim kontraście. Określ wykrywanie konturów, wprowadzając wartość z zakresu od 0 do 100 w polu liniowości. Im wyższa wartość, tym większa szybkość umieszczania punktów.
Zaznaczamy opcję Nacisk pióra, szczególnie jeśli obsługujemy zewnętrzny tablet graficzny, aby zmienić szerokość w zależności od nacisku, jaki wywieramy. Jeśli nie mamy tego narzędzia, nie będzie to trudniejsze do zrobienia z pliku gładzik lub zwykła mysz.
Za pomocą narzędzia magnetycznego możesz użyć znacznie więcej kształtów, takie jak rysowanie odręczne, jak za pomocą pióra odręcznego. Kliknięcie i naciśnięcie ALT na PC lub CMD na Macu. Zauważ, że ta opcja nie jest tak użyteczna, ponieważ za pomocą pióra Freeform można to zrobić bezpośrednio, ale jest to inna opcja. Możesz narysować prosty odcinek, klikając ALT lub CMD na jednym z jego wierzchołków, a nawet go zamknąć, klikając inny punkt segmentu.
Wnioski
Uwzględnienie w praktyce wszystkich tych opcji w narzędziu Pióro, możesz uzyskać większą precyzję i więcej efektów w tworzonych kształtach. Teraz kliknij narzędzie i rozpocznij proces twórczy, tylko w ten sposób zobaczysz w praktyce całą teorię, którą tutaj wyjaśniliśmy. Wykonywanie prób i błędów niezależnie od uszkodzeń.
Te wytyczne mogą dać ci pomysły, ale nie mogą wykonać pracy za ciebie, więc możesz poznać każdy z nich i uzyskać informacje. A nawet zapytaj, jeśli masz jakieś pytania, inni współpracownicy mogą rozwiązać te problemy. Możesz także poprzestać na użyciu predefiniowanych kształtów i odłożyć na bok złożoność pióra lub zrobić to dobrze.