December 13,2021 Post by : Pamela Klityńska
Jak utworzyć efekt tekstowy bloku dziecka w programie Illustrator
Na początku dowiesz się, jak stworzyć prosty sześcian za pomocą efektu 3D programu Illustrator oraz jak go obracać i dostosowywać jego położenie, aby uzyskać bardziej sprytny efekt tekstowy bloków. Następnie utworzysz i zapiszesz zestaw symboli za pomocą odpowiedniej czcionki bloku konstrukcyjnego, która zostanie odwzorowana na blokach 3D.
Idąc dalej, pokolorujemy każdy blok 3D i czcionkę dla dzieci słodkimi pastelowymi kolorami, a także dodamy cieniowanie i podkreślenia, aby poprawić wygląd czcionki bloku 3D.
Jeśli szukasz idealnej czcionki blokowej do użycia, z pewnością znajdziesz ją na Envato Elements, wraz z mnóstwem niesamowitych czcionek. Jest to świetny sposób, aby nadać procesowi własny charakter i uzyskać inny efekt tekstowy bloków dziecka.
Aby uzyskać więcej inspiracji i zasobów, przejdź do GraphicRiver, gdzie znajdziesz mnóstwo efektów tekstowych i wektorów, które mogą ulepszyć Twoje projekty.
Zaczynajmy!
Zasoby samouczka
Aby ukończyć samouczek, będziesz potrzebować następujących zasobów:
Czcionka szeryfowa Woodman Slab
1. Jak otworzyć nowy dokument
1.
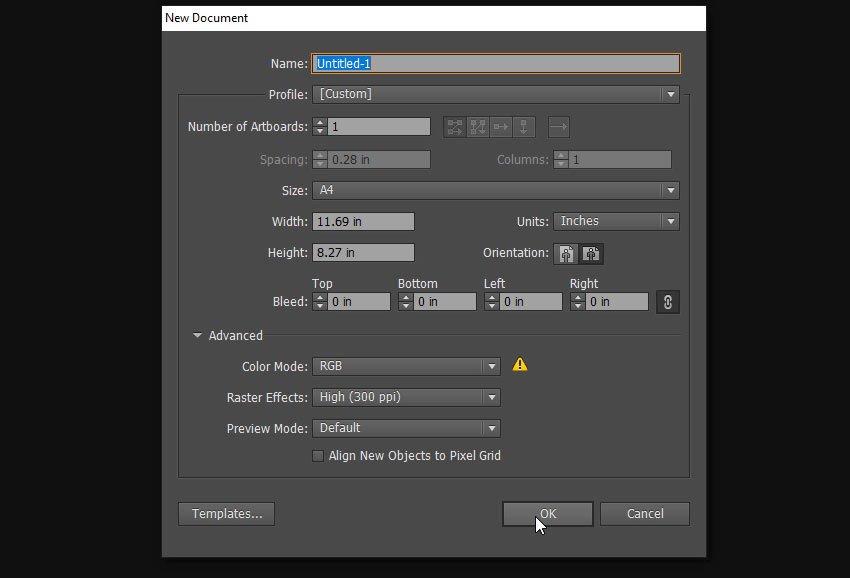
Uruchom Adobe Illustrator i przejdź do Plik > Nowy, aby otworzyć pusty dokument. Wpisz nazwę pliku, ustaw wymiary, a następnie wybierz Piksele jako jednostki i RGB jako Tryb koloru.
Następnie przejdź do Edycja> Preferencje> Ogólne i ustaw Przyrost klawiatury na 1 piks., a następnie przejdź do Jednostek, aby upewnić się, że są ustawione tak, jak na poniższym obrazku. Zwykle pracuję z tymi ustawieniami, które pomogą ci przez cały proces rysowania.

2. Jak stworzyć prosty blok 3D
2.
Krok 1
Zacznij od złapania narzędzia Prostokąt (M). Kliknij obszar roboczy, aby otworzyć okno prostokąta i narysuj kwadrat o wymiarach 66 x 66 pikseli. Na razie pomaluj go na szaro.
Teraz zrób kopie tego kwadratu, aby mieć po jednym dla każdej litery w czcionce bloku dziecka. To, czego używamy, to „HOLA BEBE”, więc musimy mieć w sumie osiem kwadratów na obszarze roboczym.
Krok 2
Skup się na pierwszym kwadracie i wybierz go. Przejdź do Effect > 3D > Extrude & Bevel i najpierw sprawdź opcję Podgląd, aby lepiej widzieć tworzony blok 3D. W sekcji Głębokość wyciągnięcia wybierz tę samą wartość, co rozmiar kwadratu, czyli 66 pt. W obszarze Bevel wybierz Brak, a powierzchnia nie jest tutaj tak naprawdę ważna, więc cieniowanie plastikowe lub cieniowanie rozproszone będzie działać dobrze.
Teraz zacznij obracać symbol sześcianu lub ręcznie wprowadź wartości obrotu wokół osi X, Y i Z. Gdy będziesz zadowolony z pozycji pierwszego bloku 3D, naciśnij OK.
Krok 3
Wybierz drugi kwadrat na swoim obszarze roboczym i ponownie przejdź do Efekt > 3D > Wyciągnij i skos. Wybierz inną pozycję dla bloku i zachowaj pozostałe ustawienia bez zmian.
Krok 4
Zrób to samo dla trzeciego bloku 3D. Zawsze wybieraj inną pozycję bloku, aby ostateczny projekt tekstu był bardziej sprytny i zabawny.
Krok 5
Kontynuuj z następnym blokiem. Oto ustawienia, których użyłem:
Krok 6
W tym momencie górny rząd bloków 3D, które odpowiadają literom „H”, „O”, „L” i „A”, jest gotowy, ale nadal możesz wprowadzać poprawki, wracając do panelu Wygląd i otwierając okno Opcje wyciągnięcia i ukosowania 3D.
Na poniższym obrazku widać ustawienia drugiego rzędu bloków 3D, które odpowiadają słowu „BEBE”. Możesz wybrać własne ustawienia i nadać osobisty charakter ostatecznemu projektowi czcionki blokowej.
Krok 7
Teraz bloki są wyrównane na obszarze roboczym, ale zróbmy coś bardziej kreatywnego, tak jak powinna być czcionka blokowa. Zacznij poruszać się po każdym bloku 3D i znajdź projekt, z którego jesteś zadowolony.
3. Jak utworzyć i zapisać zestaw symboli
3.
Krok 1
Użyj narzędzia Prostokąt (M), aby narysować nowy kwadrat o takim samym rozmiarze jak kwadrat, którego użyliśmy do stworzenia bloku 3D, który ma wymiary 66 x 66 pikseli. Na razie pokoloruj go szarym (1).
Gdy szary kwadrat pozostaje zaznaczony, przejdź do Obiekt> Ścieżka> Ścieżka przesunięcia i zastosuj promień -10 pikseli, aby uzyskać mniejszy kwadrat na środku. Pokoloruj kremem (2).
Pozostaw zaznaczony mniejszy kwadrat i przejdź do Efekt > Stylizacja > Zaokrąglone rogi. Zastosuj promień 4 px i naciśnij OK (3).
Krok 2
Wybierz mniejszy kwadrat, a następnie Kopiuj i wklej na wierzch (Control+F), aby wykonać jego kopię. Pozostaw tę kopię zaznaczoną i przejdź do Obiekt > Ścieżka > Podziel na siatkę. Zastosuj ustawienia pokazane poniżej, naciśnij OK, a w rezultacie kwadrat zostanie podzielony na 14 pasków (1).
Zaznacz co drugi pasek za pomocą narzędzia Zaznaczanie bezpośrednie (A) i pokoloruj go beżowym. Dla pozostałych. zachowaj dotychczasowy kremowy kolor wypełnienia (2).
Teraz musimy przywrócić zaokrąglone rogi. Zaznacz mniejszy kwadrat z zastosowanym efektem zaokrąglonych narożników, a następnie Kopiuj i Wklej w miejscu (Shift-Control-V), aby wykonać kopię. Przejdź do Obiekt > Rozwiń wygląd, aby rozszerzyć ten efekt, a następnie ustaw tę kopię na obrys-brak i wypełnienie-brak.
Zaznacz kremowo-beżowe paski wraz z nowo uzyskanym zaokrąglonym kwadratem i przejdź do Object > Clipping Mask > Make (Control-7). Tak będą wyglądać boki bloków dziecka, ale brakuje nam czcionki bloku dziecka. W tej chwili zgrupuj (Control-G) wszystkie kształty, które składają się na symbol i nazwij go „twarzą blokową”.
Krok 3
Czas przygotować czcionkę blokową. Chwyć narzędzie tekstowe (T) i napisz nasz fragment tekstu „HOLA BEBE” na swoim obszarze roboczym. Użyj czcionki Woodman, Heavy, o rozmiarze 48 pt, która sprawdzi się idealnie jako czcionka blokowa.
Następnie przejdź do Object> Expand, a następnie Ungroup (Shift-Control-G), aby uzyskać poszczególne litery.
Krok 4
Chwyć grupę "block face" i zrób jej kopie, abyśmy mieli w sumie sześć z nich (1). Teraz ułóż literę w każdym kwadracie. Litery „B” i „E” powtarzają się, więc nie ma potrzeby dorabiania duplikatów (2).
Jeśli przyjrzysz się bliżej, zauważysz, że litery „H”, „O” i „A” są nieco szersze niż reszta, więc dokonajmy kilku poprawek.
Wybierz tylko literę „H” i spójrz na panel Transform. Zastąp istniejącą wartość Width na 34 px, która jest nieco mniejsza. Zrób to samo dla litery „O”. Dla litery „A” wpisz 35 px w polu Szerokość. W rezultacie litery te staną się nieco węższe i będą pasować do pozostałych (3).
Krok 5
Wybierz pierwszą grupę "bloku twarzy" wraz z literą na górze; następnie naciśnij Horizontal Align Center i Vertical Align Center, aby upewnić się, że są idealnie wyśrodkowane.
Powtórz to samo z innymi grupami „twarzy blokowych” i odpowiadającą im literą blokową.
Krok 6
Jesteśmy gotowi, aby zapisać symbole teraz. Wybierz pierwszą grupę „blok twarzy” wraz z literą i przeciągnij wszystko do panelu Symbole. W oknie Opcje symboli wpisz "Blokuj literę H" jako nazwę i naciśnij OK. Pierwszy symbol będzie teraz widoczny w panelu Symbole.
Powtórz to samo i zapisz symbole "Block Letter O", "Block Letter L", "Block Letter A", "Block Letter B" i "Block Letter E". W tym momencie symbole czcionek blokowych są gotowe do użycia.
4. Jak nakładać symbole na bloki 3D
4.
Krok 1
Wróćmy do bloków 3D, które stworzyliśmy wcześniej i wybierzmy pierwszy na swoim obszarze roboczym. Przejdź do panelu Wygląd, otwórz okno 3D Extrude & Bevel i naciśnij przycisk Map Art na dole.
W oknie Map Art, które zostanie otwarte, wybierz symbol „Block Letter H” z menu rozwijanego, a zostanie on zastosowany na powierzchni 1 z 6, która jest przednią stroną bloku 3D. Nie musisz dokonywać żadnych korekt. Będą pasować idealnie, ponieważ mają ten sam rozmiar (66 x 66 px).
Krok 2
Użyj małej strzałki, aby przejść do powierzchni 5 z 6 i zastosuj do niej ten sam symbol „blokowej litery H”. Teraz czcionka blokowa będzie widoczna po lewej stronie.
Następna jest powierzchnia 6 z 6, która jest górną częścią bloku 3D. Zastosuj ten sam symbol i tym razem obróć go, jak pokazano na poniższym obrazku. Pozostałe powierzchnie nie są widoczne, więc nie ma potrzeby z nimi pracować. Naciśnij OK dwa razy, gdy jesteś zadowolony z wyniku.
Krok 3
Kontynuuj z drugim blokiem na swoim obszarze roboczym i po otwarciu okna grafiki mapy zastosuj symbol „Block Letter O” na powierzchni 1 z 6, 3 z 6 i 6 z 6, które są widoczne.
Krok 4
Użyj opisanej powyżej techniki i kontynuuj nakładanie pozostałych symboli na powierzchnie bloków. Wygląd czcionki bloku 3D zaczyna się dopasowywać, prawda?
5. Jak pokolorować bloki 3D
5.
Skup się na pierwszym bloku, zaznacz go i przejdź do Object > Expand Appearance, aby rozwinąć efekt 3D. Użyj narzędzia Zaznaczanie bezpośrednie (A), aby zaznaczyć tylko szare kwadraty wraz z czcionką blokową dziecka i zmień ich kolor wypełnienia na fioletowy.
Zrób to samo i ponownie pokoloruj pozostałe bloki dziecka, używając wskazanych kolorów.
6. Jak tworzyć cienie na dziecięcych klockach
6.
Krok 1
Zaznacz przednią stronę fioletowego bloku dziecka za pomocą narzędzia Zaznaczanie bezpośrednie (A), a następnie Kopiuj i Wklej w miejscu (Shift-Control-V), aby wykonać kopię tego przed wszystkim (1). Przejdź do Obiekt> Ścieżka złożona> Zwolnij i zachowaj tylko mniejszy kwadrat na środku. Zmień kolor wypełnienia na pomarańczowy, aby lepiej widzieć ten kształt (2).
Skopiuj i wklej z przodu (Control-F) pomarańczowy kwadrat i zmień kolor wypełnienia na zielony, abyśmy mogli je rozróżnić. Przesuń zielony kwadrat o 1 px w lewo i 1 px w górę, naciskając klawisz strzałki w lewo, a następnie klawisz strzałki w górę na klawiaturze (3). Podczas gdy dwa kolorowe kwadraty pozostaną zaznaczone, naciśnij Minus Front w panelu Pathfinder, a uzyskasz cienką krawędź. Pokoloruj go ciemniejszym odcieniem fioletu (4).
Zastosuj tę samą technikę i stwórz ciemniejsze, cienkie krawędzie po lewej i górnej stronie bloku dziecka 3D (5).
Krok 2
Postępuj zgodnie z techniką opisaną w poprzednim kroku i utwórz ciemniejsze, cienkie krawędzie na widocznej stronie wszystkich bloków dziecka. Poprawi to wygląd 3D bloków konstrukcyjnych.
Krok 3
Użyj narzędzia Zaznaczanie bezpośrednie (A), aby wybrać trzy litery; następnie przejdź do Efekt> Stylizacja> Cień i zastosuj pokazane ustawienia. Spowoduje to utworzenie małego cienia w prawym dolnym rogu czcionki litery blokowej.
Krok 4
Wybierz trzy litery na każdym bloku dziecka i ponownie zastosuj efekt cienia, używając tych samych ustawień.
7. Jak stworzyć cieniowanie na blokach dziecka
7.
Krok 1
Skoncentruj się na fioletowym klocku dziecka i zaznacz tylko lewą stronę za pomocą narzędzia Zaznaczanie bezpośrednie (A). Kopiuj i wklej w miejscu (Shift-Control-V), aby zrobić kopię tego wszystkiego przed wszystkim (1). Przejdź do Object> Compound Path> Release i zachowaj tylko większy kwadrat (2).
Zmień kolor wypełnienia tego kwadratu na czarny; następnie ustaw tryb mieszania na Overlay i zmniejsz krycie do 30%. Spowoduje to zacienienie po lewej stronie bloku dziecka (3).
Krok 2
Postępuj zgodnie z techniką opisaną powyżej i utwórz cieniowanie po jednej stronie każdego bloku, w zależności od jego pozycji. Zastosuj te same ustawienia.
8. Jak tworzyć podświetlenia na Baby Blocks
8.
Krok 1
Użyj narzędzia Zaznaczanie bezpośrednie (A), aby zaznaczyć tylko górny kształt fioletowego bloku dziecka, a następnie Kopiuj i Wklej w miejscu (Shift-Control-V). Przejdź do Object> Compound Path> Release i zachowaj tylko większy kwadrat (2). Zmień kolor wypełnienia na biały; następnie ustaw tryb mieszania na nakładkę i zmniejsz krycie do 50% (3).
Krok 2
Utwórz podświetlenie na górze innych bloków dziecka, tak jak w poprzednim kroku. Zastosuj te same ustawienia, ale w zależności od koloru każdego bloku może być konieczne zmniejszenie krycia do 40% lub 30%.
Krok 3
Użyj narzędzia Pióro (P), aby narysować trzy proste ścieżki między narożnikami fioletowego bloku dziecka. Nadaj im 1,5 pkt. obrysu kolorem jasnoróżowym i wybierz Profil szerokości 4 w panelu Obrys. Upewnij się, że końcówka profilu szczotki wychodzi na zewnątrz; w przeciwnym razie naciśnij opcję Odwróć wzdłuż. Spowoduje to powstanie świateł wzdłuż krawędzi bloku.
Krok 4
Zrób to samo z pozostałymi blokami dziecka, aby dodać więcej podświetleń. Zastosuj za każdym razem pociągnięcie 1,5 pkt, używając Profilu szerokości 4, ale dostosuj kolory kreski do każdego z nich.
9. Jak tworzyć cienie pod blokami liter
9.
Krok 1
Wybierz podświetlony kwadrat nad fioletowym blokiem dziecka, a następnie Kopiuj i wklej z przodu (Control-F) (1). Przesuń wynikową kopię w dół i wyrównaj ją z dolnymi narożnikami bloku. Wyślij tę kopię za wszystko, przechodząc do Obiekt> Rozmieść> Wyślij na spód (Shift-Control-[) (2).
Upewnij się, że kwadratowa kopia jest nadal zaznaczona, a teraz zastosujemy do niej trzy atrybuty obrysu. Najpierw wybierz czarny obrys o wielkości 1 pkt, a następnie naciśnij ikonę Dodaj nowy obrys na dole panelu Wygląd, aby dodać drugi obrys pod pierwszym. Zastosuj obrys 2 pkt, używając czerni i zmniejsz krycie do 50%, ale tylko dla tego atrybutu obrysu.
Naciśnij ponownie ikonę Dodaj nowy obrys, aby dodać trzeci obrys pod poprzednimi dwoma. Zastosuj obrys 3 pt, używając koloru czarnego i zmniejsz krycie do 20% dla tego atrybutu obrysu. W przypadku wszystkich trzech obrysów, które zastosowaliśmy, wybierz opcje Okrągły koniec i Okrągłe połączenie w panelu Obrys.
Na koniec zmniejsz Krycie kwadratu do 60% lub mniej, w zależności od wybranego koloru tła (3).
Krok 2
Zastosuj technikę wyjaśnioną w poprzednim kroku i stwórz cień pod innymi blokami dziecka.
Krok 3
Tak powinny wyglądać ostatnie blokowe litery dziecka:
Rozwiń swoją kolekcję czcionek
Czcionka litery blokowej 3D odgrywa ważną rolę w ostatecznym wyglądzie tego efektu tekstowego, dlatego wybraliśmy inne czcionki blokowe, które można z powodzeniem wykorzystać w tym projekcie, aby go spersonalizować.
BoldenVan - Chubby Children Font
To odważna czcionka z zaokrąglonymi rogami i puszystym wyglądem, która wniesie zabawę do twojego projektu. Doskonale sprawdza się w przypadku ilustracji kreskówek, gier, efektów tekstowych, plakatów i wielu innych.
SPOT - Unikalny wyświetlacz
Spot to wyjątkowa i nowoczesna czcionka pisana wielkimi literami, idealna do nagłówków, dużego tekstu, logotypów i wyświetlania. Jest to czcionka, która naprawdę przyciągnie uwagę widzów.
Zła mysz
Zabawna czcionka z dużymi literami, która uwolni Twoje wewnętrzne dziecko. Użyj go do wielu projektów dla dzieci, ilustracji kreskówek, książek dla dzieci lub zabawnego logo.
Longway — czcionka szeryfowa
Nadaj swojemu projektowi odrobinę stylu vintage dzięki Longway, czcionce szeryfowej z wielkimi literami przeznaczonej do plakatów, nagłówków, odznak, paczek i tak dalej.
ELMODER Pogrubienie
Uwzględnij tę przejrzystą i elegancką czcionkę w swoim następnym kreatywnym projekcie, takim jak efekty tekstowe, nagłówki, książki, czasopisma, branding i wiele innych. Baw się dobrze!
Gratulacje! Jesteś skończony
Efekt tekstowy inspirowany małymi literami jest gotowy. Teraz masz wiedzę, jak korzystać z efektu 3D w programie Illustrator i tworzyć inne kreatywne efekty tekstowe.
Popraw swoje umiejętności projektowania efektów tekstowych!
Kontynuuj rysowanie i uczenie się dzięki tym zalecanym samouczkom, które wyjaśnią wiele innych przydatnych technik.
Efekty tekstowe
Jak stworzyć kolorowy efekt tekstowy 3D w programie Adobe Illustrator
Andrzej Mariusz
Efekty tekstowe
Jak stworzyć efekt grafiki 3D w programie Adobe Illustrator
Andrzej Mariusz
Efekty tekstowe
Jak stworzyć efekt tekstowy inspirowany Hiszpanią w programie Adobe Illustrator
Andrzej Mariusz
Efekty tekstowe
Jak stworzyć hiszpański efekt tekstowy 3D w programie Adobe Illustrator
Andrzej Mariusz
Efekty tekstowe
Jak stworzyć wielowarstwowy efekt tekstowy w Adobe Illustrator
Andrzej Mariusz
Efekty tekstowe
Jak stworzyć efekt tekstowy w stylu graficznym gry w programie Adobe Illustrator
Wisznu Gupta
Panel Wygląd
Jak stworzyć odważny, kreskówkowy efekt tekstowy w programie Adobe Illustrator
Andrzej Mariusz
Efekty tekstowe
Utwórz efekt tekstowy inspirowany baseballem w programie Adobe Illustrator
Diana Toma
Efekty tekstowe
Jak stworzyć izometryczny efekt tekstowy w programie Adobe Illustrator
Andrzej Mariusz
Efekty tekstowe
Twórz litery 3D bez użycia narzędzi 3D w programie Adobe Illustrator
Diana Toma